All Topics

Design
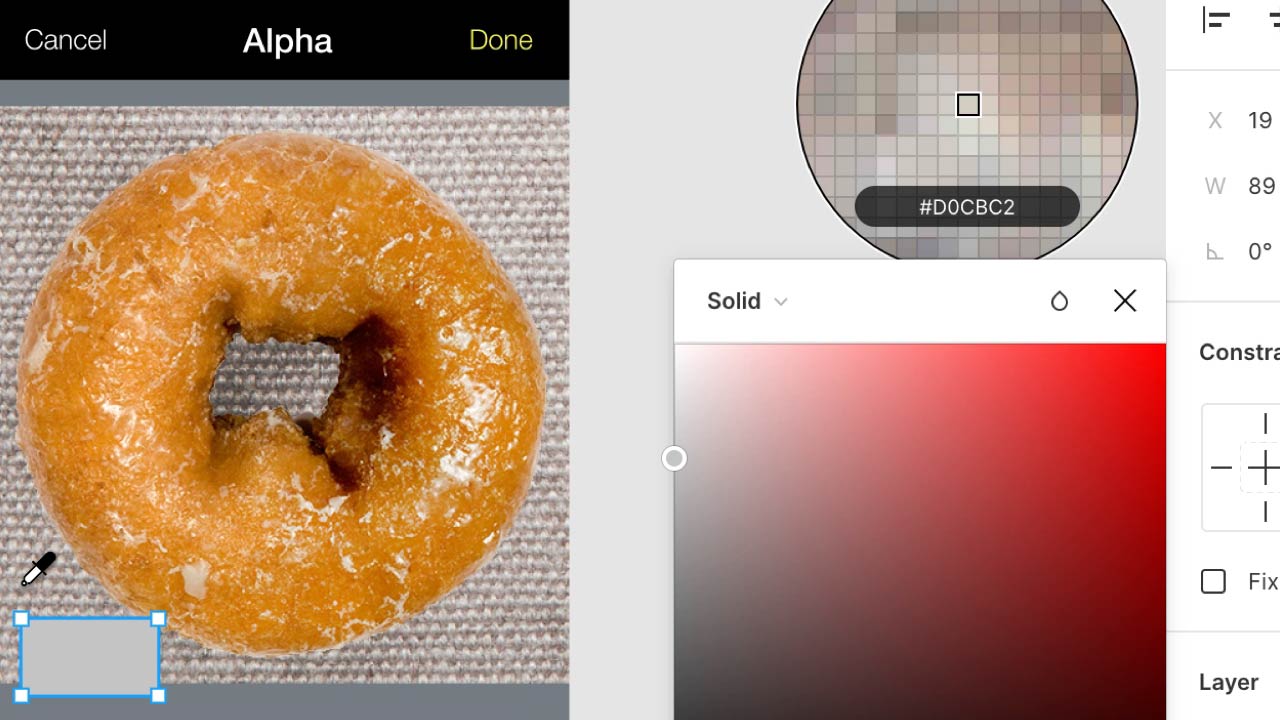
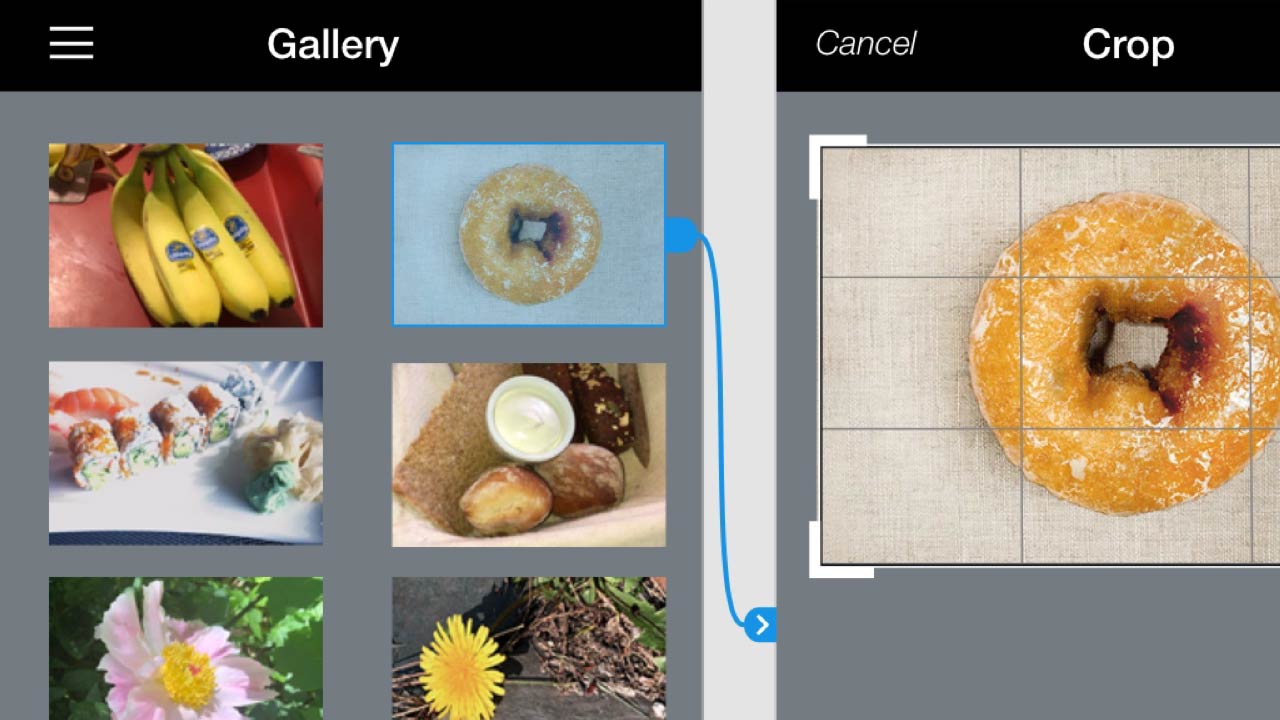
Getting Started with Image Generation in Midjourney
with Jeremy Osborn, of Aquent Gymnasium
Learn the basics of creating visual imagery using text prompts in Midjourney, the generative AI imaging platform, in 5 minutes.

Career Skills
Crafting Impactful Case Studies with Storytelling
with Leah Cunningham, UX Strategist and Founder at Mind and Pixel
Learn strategies for making a visually compelling project case study in your portfolio in 5 minutes.

UX
Gaining UX Insights On a Budget
with Leah Cunningham, UX Strategist and Founder at Mind and Pixel
Learn how to incorporate user research into design projects despite time, budget, and team constraints in 5 minutes.

UX
Preventing Confirmation Bias in UX
with Leah Cunningham, UX Strategist and Founder at Mind and Pixel
Learn practical strategies to challenge assumptions and prevent costly mistakes during critical design stages in 5 minutes.

Design
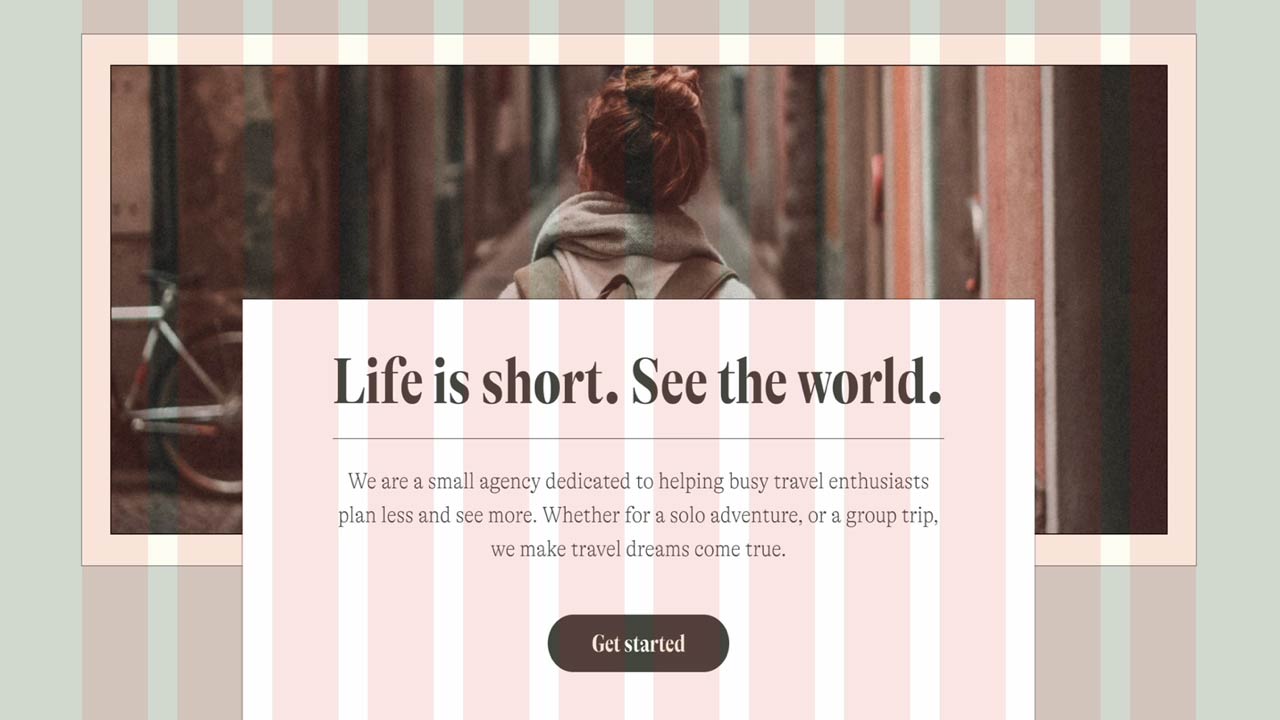
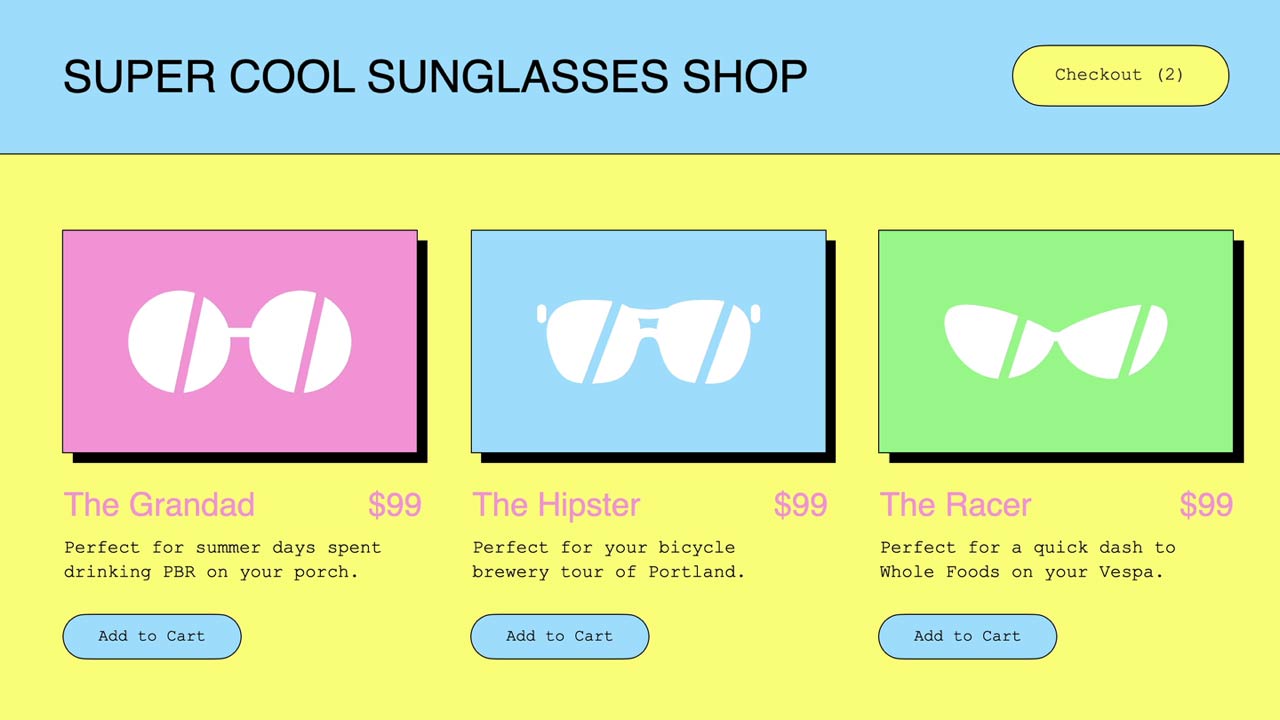
Leveling Up Your Layouts in Web Design
with Meagan Fisher, Web Designer and Developer at Owltastic
Learn how to use grids, whitespace, and responsive design to make better layouts for your web pages in 5 minutes.

Career Skills
Taking Your Portfolio Case Studies to the Next Level
with Jeremy Osborn, of Aquent Gymnasium
Learn three tips on how to write compelling case studies for your online portfolio in 5 minutes.

Design
Creating an Effective Color Palette in Design
with Meagan Fisher, Web Designer and Developer at Owltastic
Learn how to choose a color palette that strengthens the branding, accessibility, and UX of your design in 5 minutes.

Design
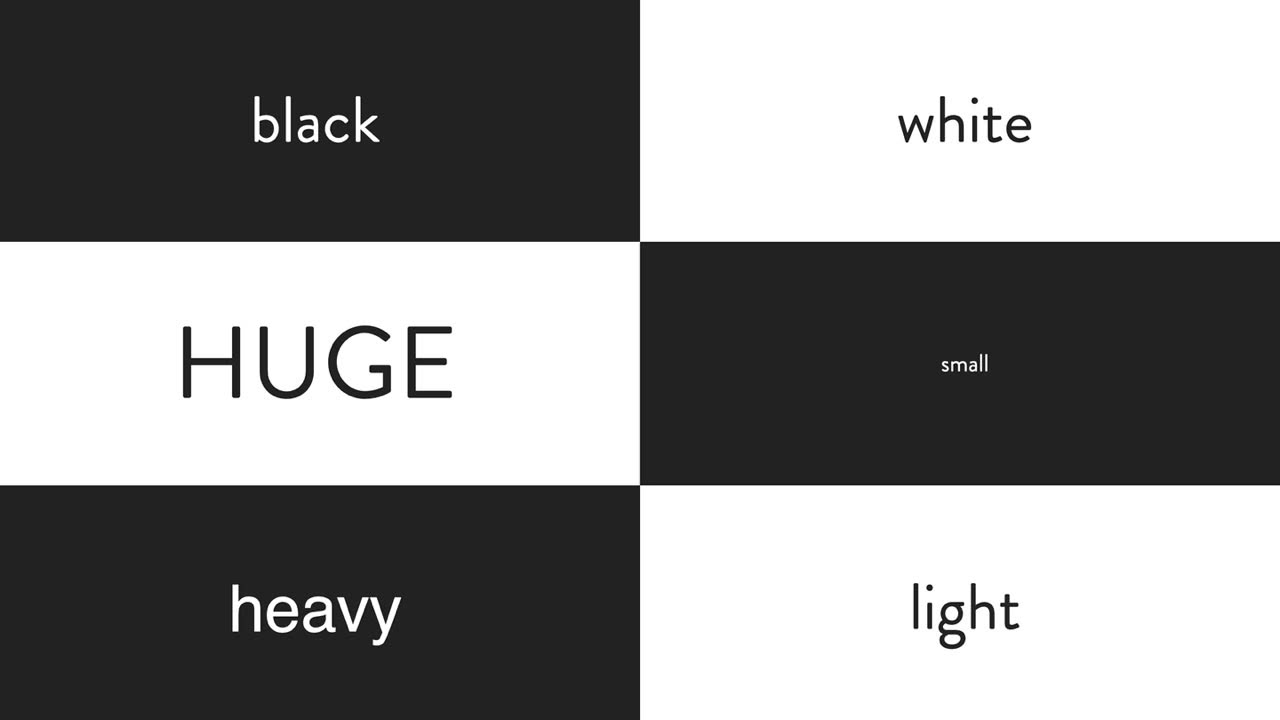
Getting Contrast Right in Your Typography
with Meagan Fisher, Web Designer and Developer at Owltastic
Learn how contrast in your typography can improve your content’s structure, readability, and accessibility in 5 minutes.

Career Skills
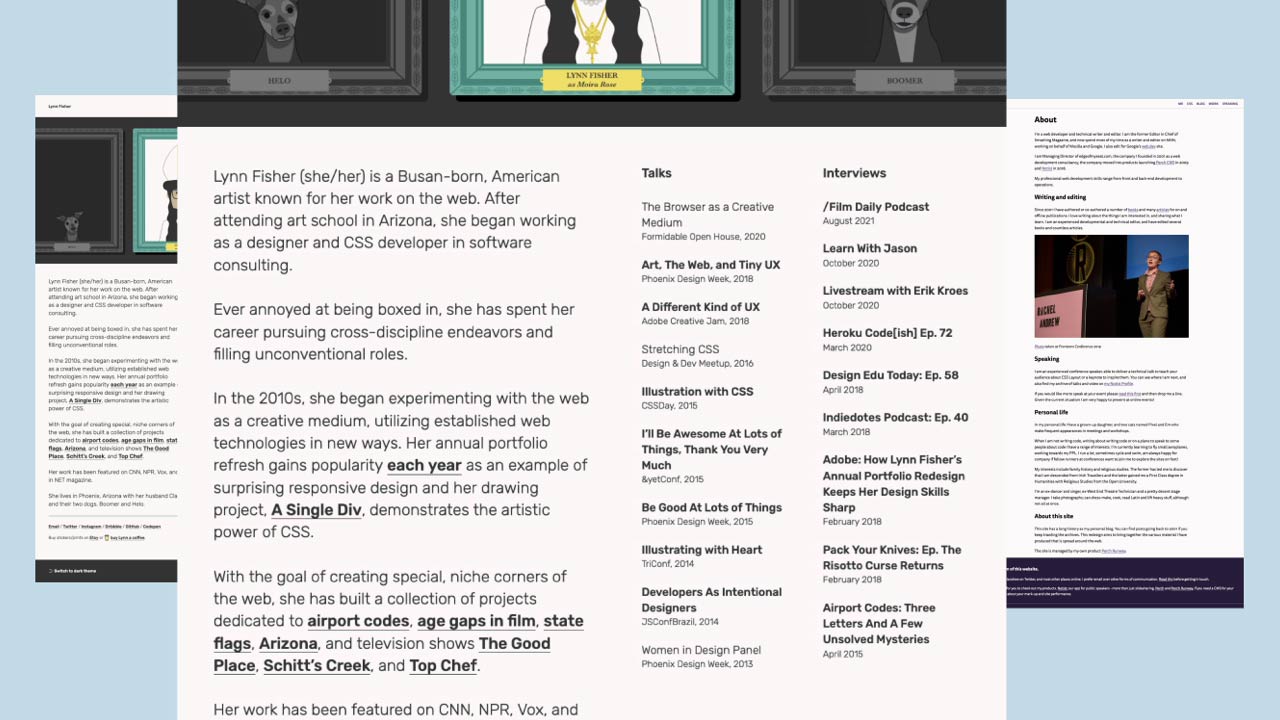
Crafting a Concise About Page
with Jeremy Osborn, of Aquent Gymnasium
Learn three ways to create a compelling and unique About page for your online portfolio in 5 minutes.

Career Skills
Making a Great First Impression with Your Portfolio
with Jeremy Osborn, of Aquent Gymnasium
Learn three ways to make a great first impression with your online portfolio and improve your chances of getting hired in 5 minutes.

UX
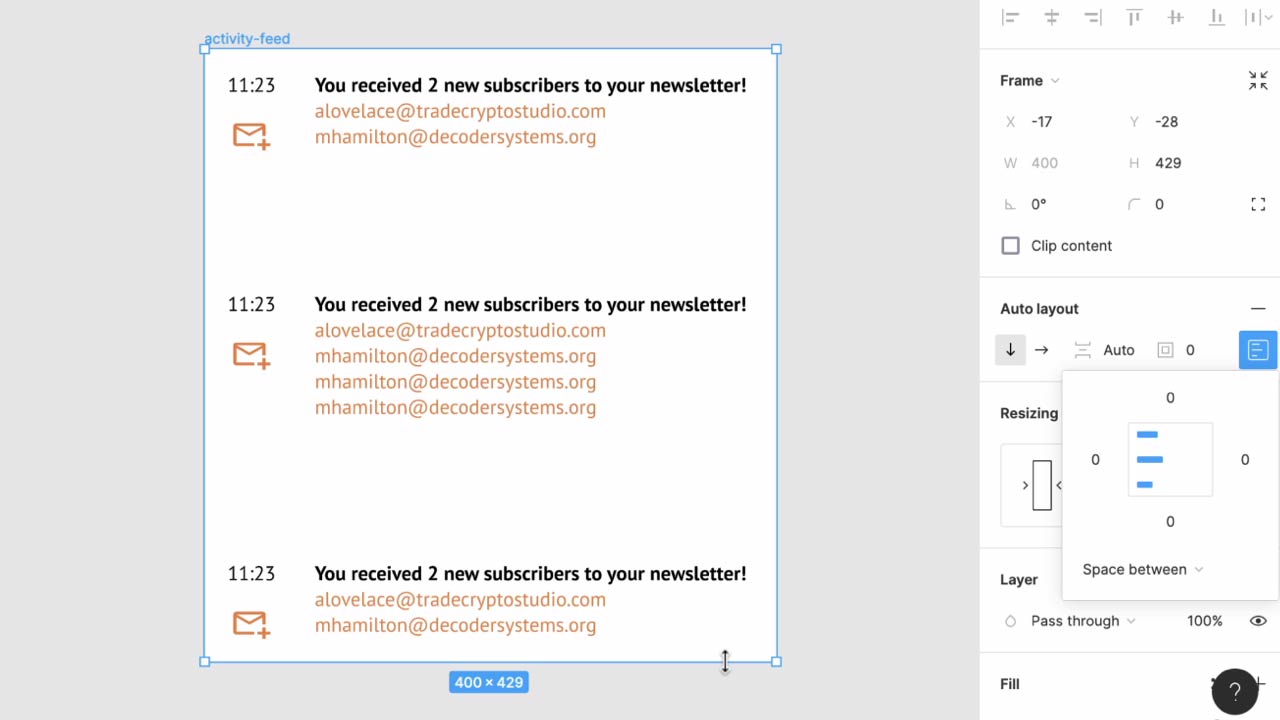
Advanced Auto Layout in Figma
with Jeremy Osborn, of Aquent Gymnasium
Learn advanced Auto Layout techniques in Figma such as alignment, distribution, resizing, and nesting to create complex interfaces in 5 minutes.

UX
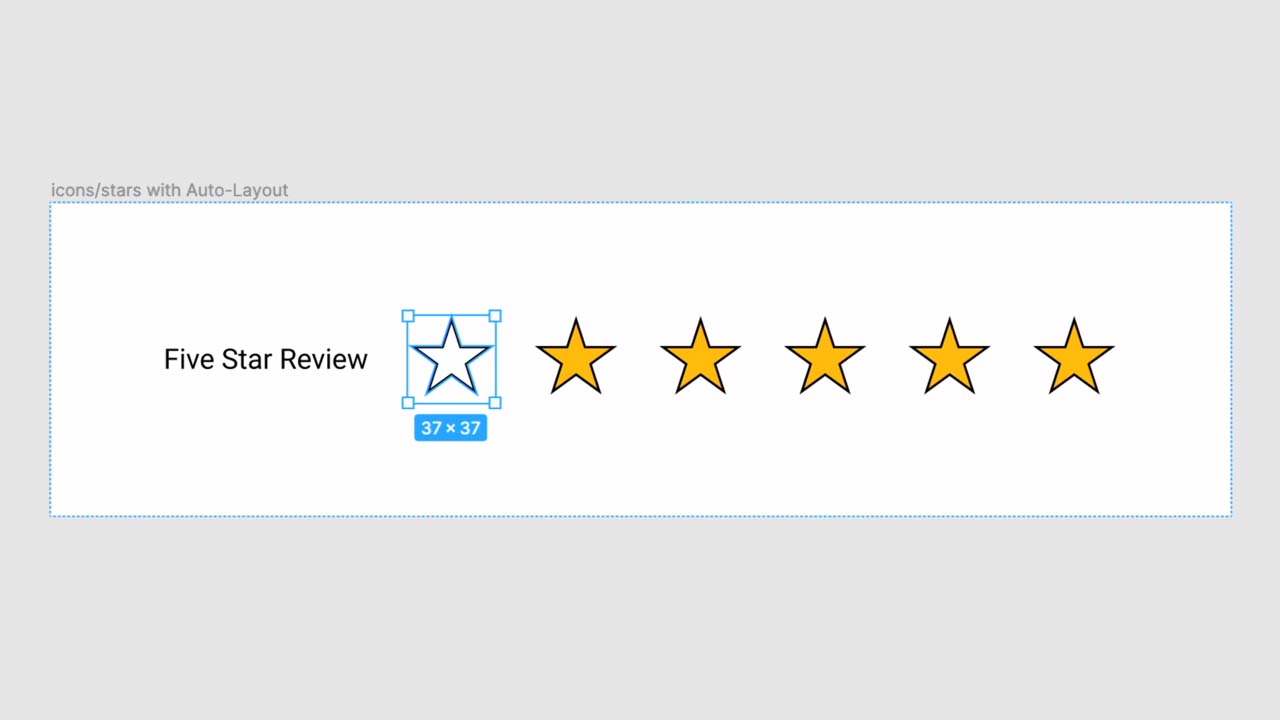
Working with Auto Layout in Figma
with Jeremy Osborn, of Aquent Gymnasium
Learn the basics of Auto Layout in Figma to design responsive interfaces, components, and even entire layouts in 5 minutes.

UX
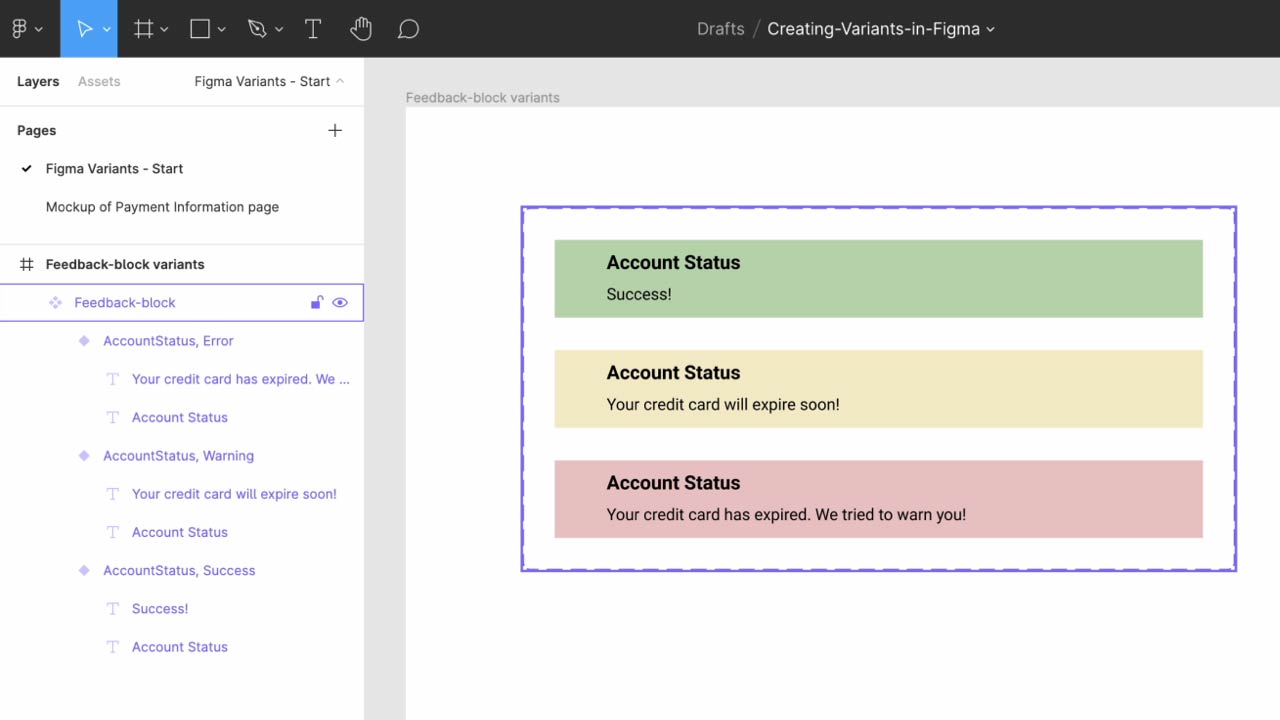
Creating Variants in Figma
with Jeremy Osborn, of Aquent Gymnasium
Learn how to create variants in Figma to make working with components easier and more intuitive in 5 minutes.

Accessibility
Using Motion and Web Animation Responsibly
with Clarissa Peterson, Strategy Director at Forum One
Learn how to make animated elements accessible without compromising your website’s usability in 5 minutes.

Accessibility
Creating Accessible Web Animations
with Clarissa Peterson, Strategy Director at Forum One
Learn how to avoid animation techniques that make users dizzy or sick, improving the experience for everyone in 5 minutes.

Accessibility
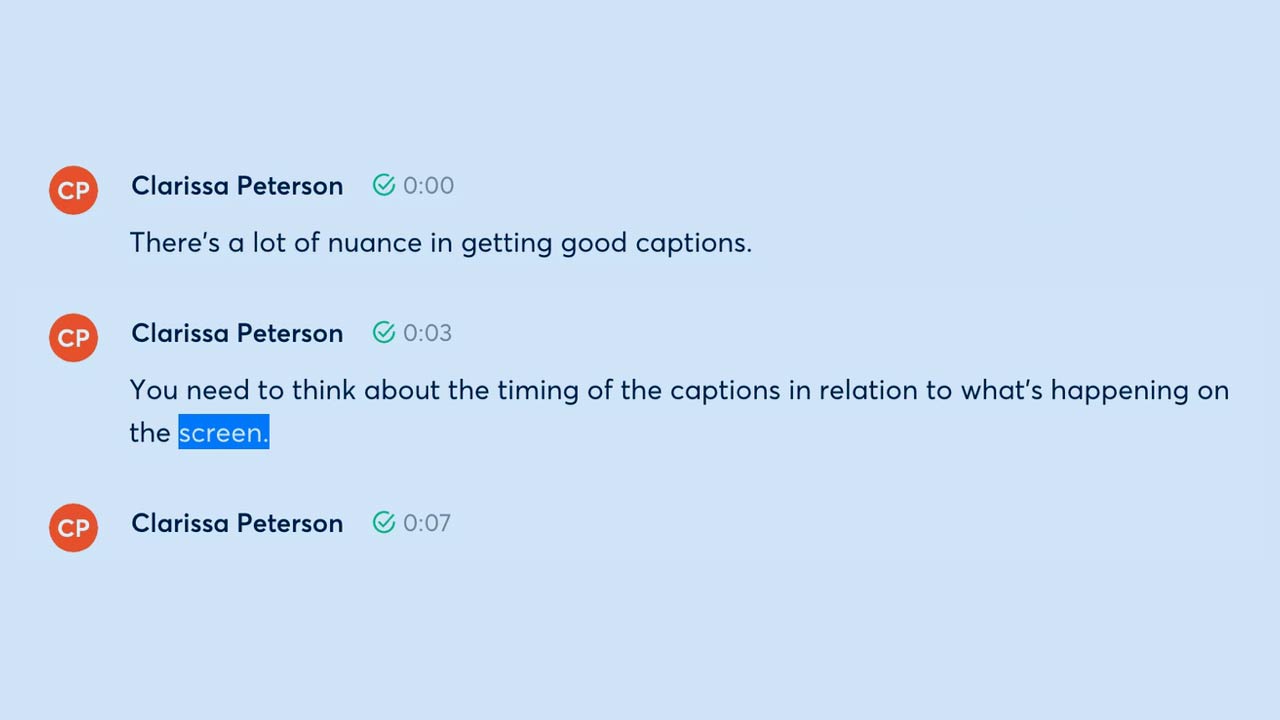
Creating Accessible Video and Audio Content
with Clarissa Peterson, Strategy Director at Forum One
Learn strategies for improving the accessibility of video and audio content on your website in 5 minutes.

Development
Improving Form Usability and Accessibility
with Clarissa Peterson, Strategy Director at Forum One
Learn tips and tricks to address common accessibility issues and make your web forms easier to use in 5 minutes.

Development
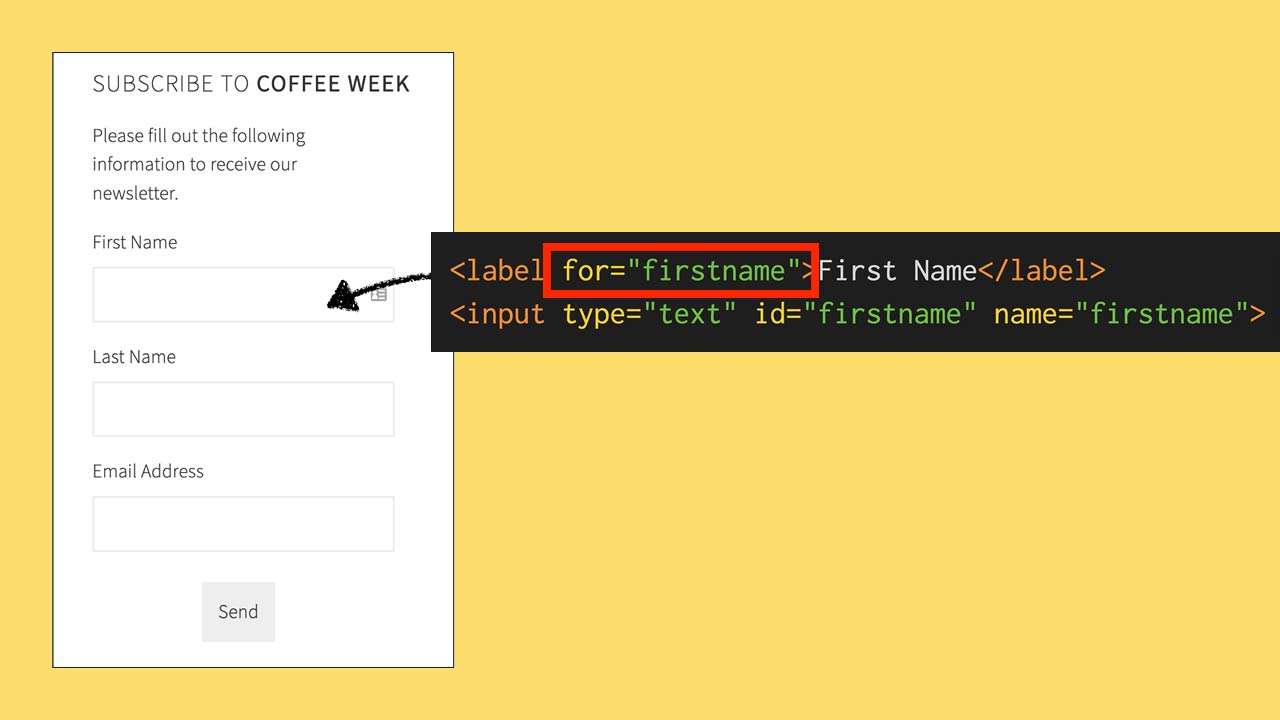
Designing Accessible Forms for Everyone
with Clarissa Peterson, Strategy Director at Forum One
Learn how to make sure everyone can complete the forms on your website and learn how to properly use the label element in 5 minutes.

Accessibility
Improving Accessibility with Color Contrast
with Clarissa Peterson, Strategy Director at Forum One
Learn how to identify whether the colors on your website have sufficient contrast between text color and its background in 5 minutes.

Accessibility
Understanding the Role of Color in Accessibility
with Clarissa Peterson, Strategy Director at Forum One
Learn how to take the guesswork out of designing for color blindness and improve the accessibility of your websites in 5 minutes.

Accessibility
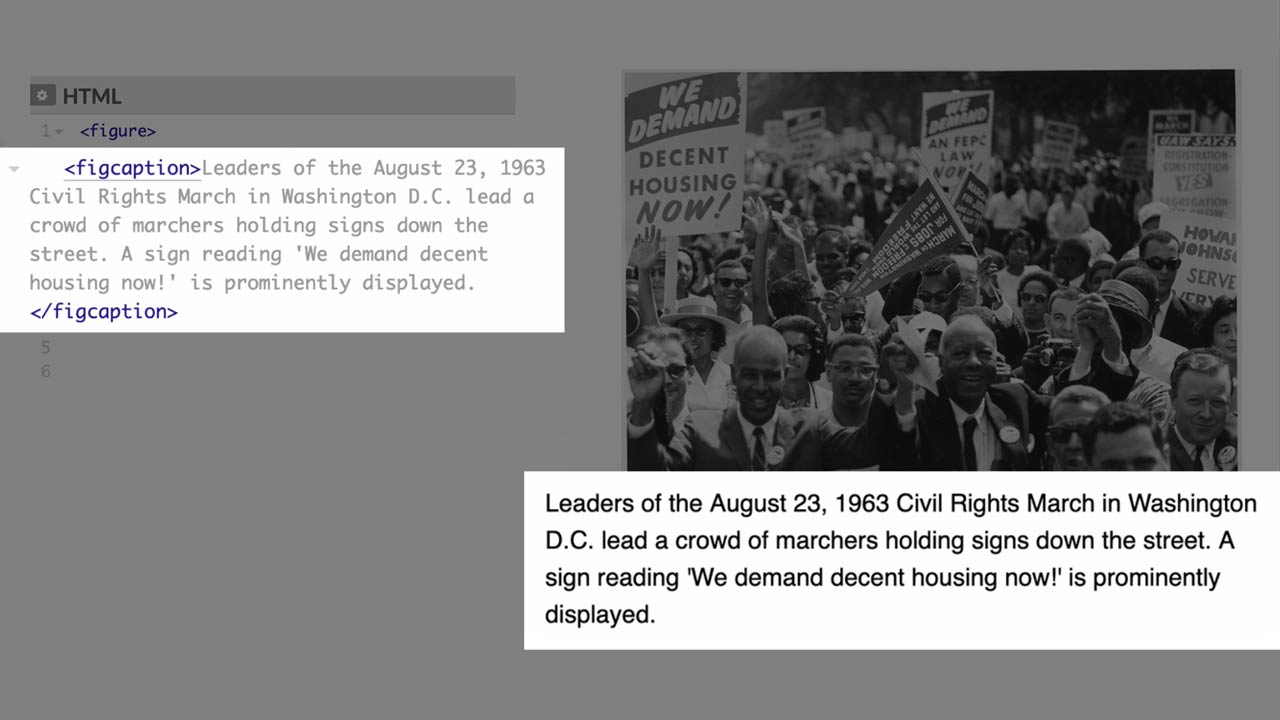
Writing Effective and Accessible Alt Text
with Clarissa Peterson, Strategy Director at Forum One
Learn how to write alt text for more complex image use, such as charts, graphs, and image links in 5 minutes.

Accessibility
Improving Image Accessibility with Alt Text
with Clarissa Peterson, Strategy Director at Forum One
Learn best practices for using alt text to improve the accessibility of the images on your website in 5 minutes.

Accessibility
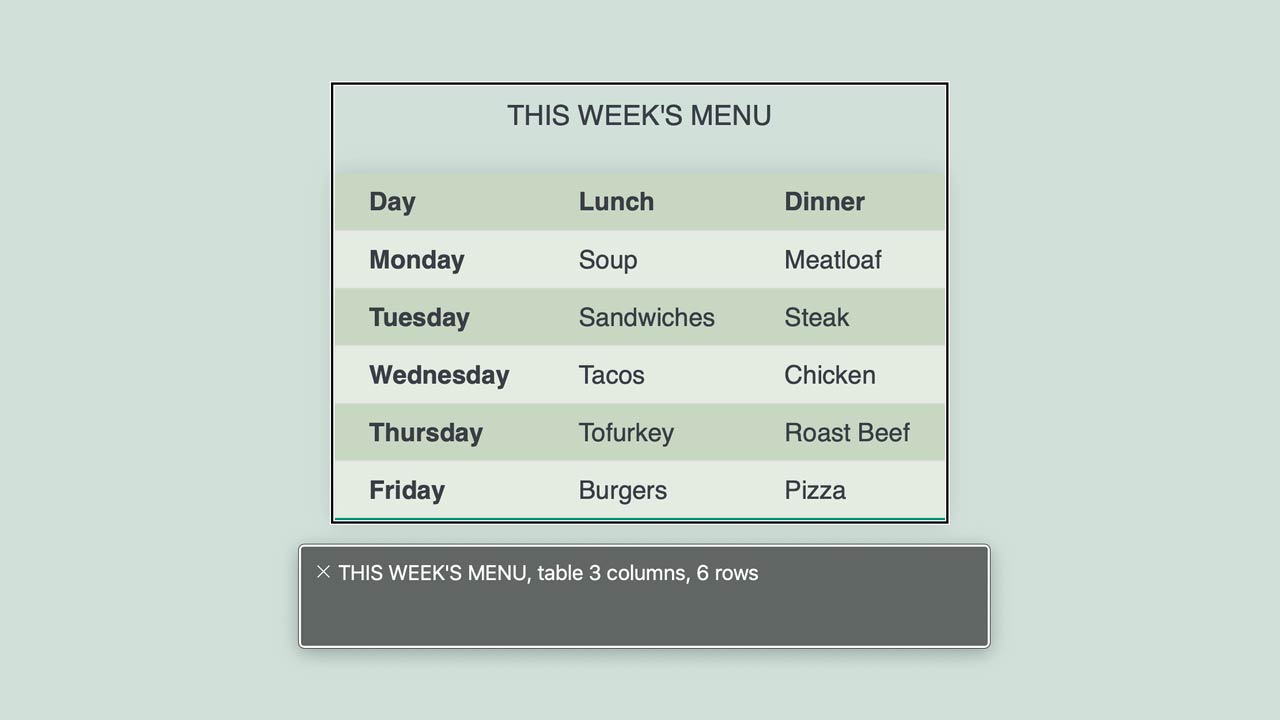
Designing Accessible Data Tables
with Clarissa Peterson, Strategy Director at Forum One
Learn how to make the data tables in your HTML documents more accessible for everyone in 5 minutes.

Accessibility
Making Headings and Lists More Accessible
with Clarissa Peterson, Strategy Director at Forum One
Learn how to make the headings and lists in your HTML documents more accessible for everyone in 5 minutes.

Accessibility
Understanding Document Structure Accessibility
with Clarissa Peterson, Strategy Director at Forum One
Learn how to leverage the inherent accessibility of HTML documents in 5 minutes.

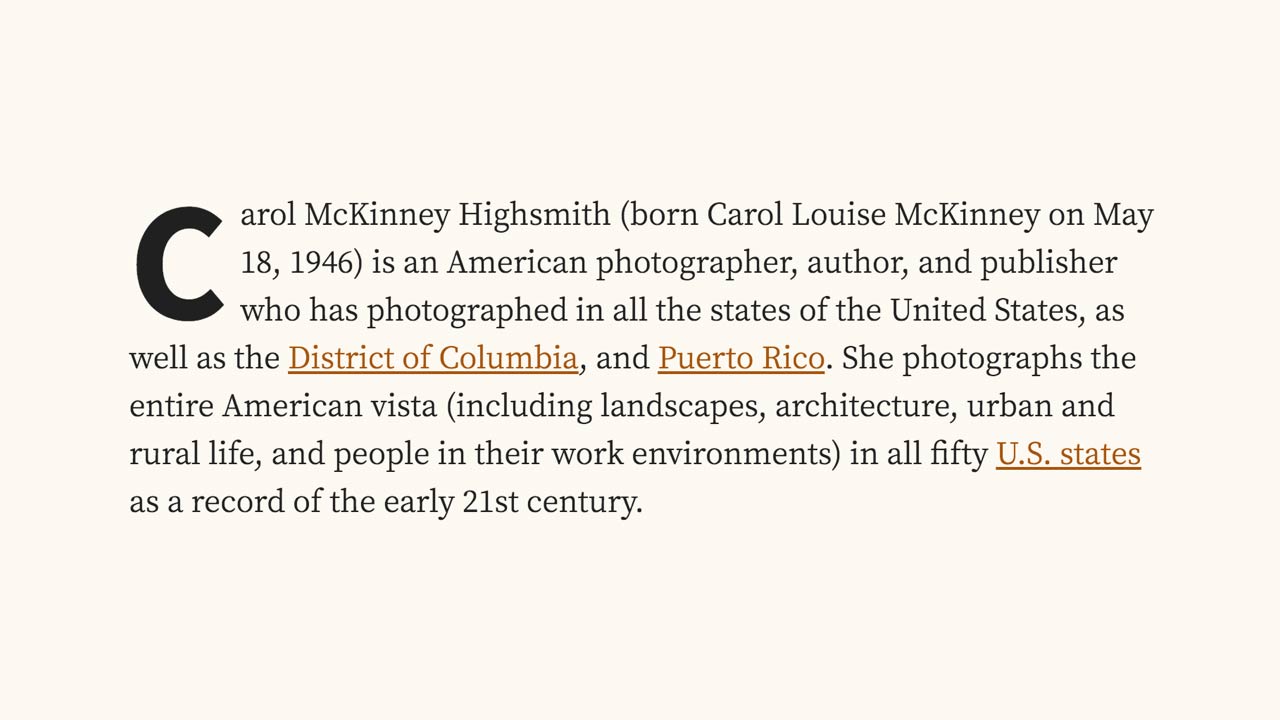
Development
Creating Beautiful and Accessible Drop Caps
with Ethan Marcotte, Web Designer & Speaker
Learn how to create visually compelling and accessible drop caps on the web in 5 minutes.

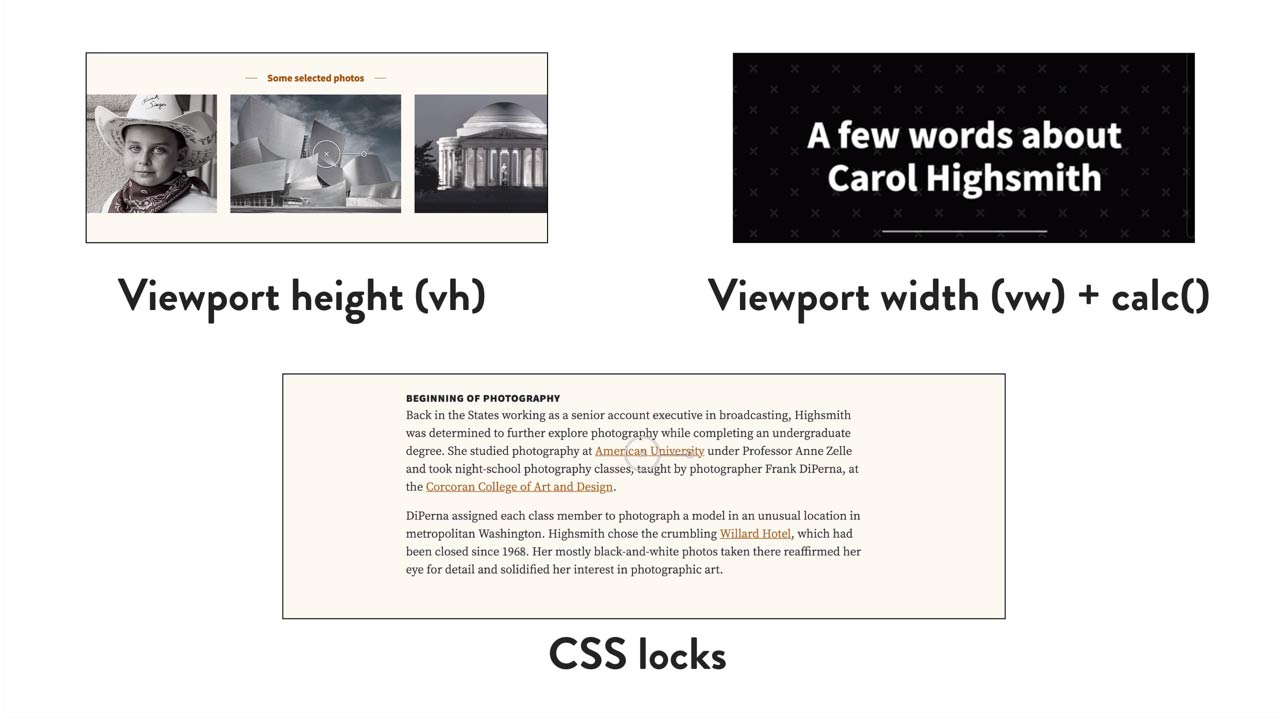
Development
Responsively Designing with Viewport Units
with Ethan Marcotte, Web Designer & Speaker
Learn how to enhance your designs responsively with viewport units in 5 minutes.

Development
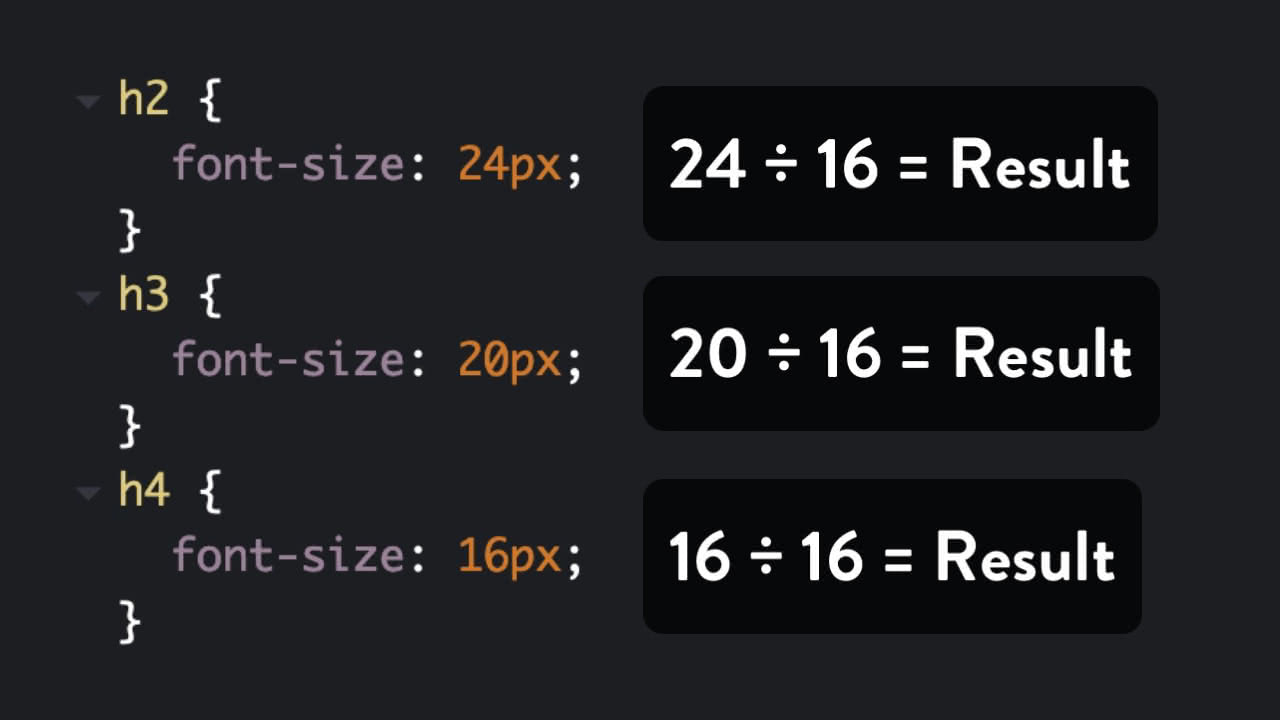
Flexible and Accessible Typesetting
with Ethan Marcotte, Web Designer & Speaker
Learn how to set flexible and accessible type sizes for a more user-friendly web in 5 minutes.

Development
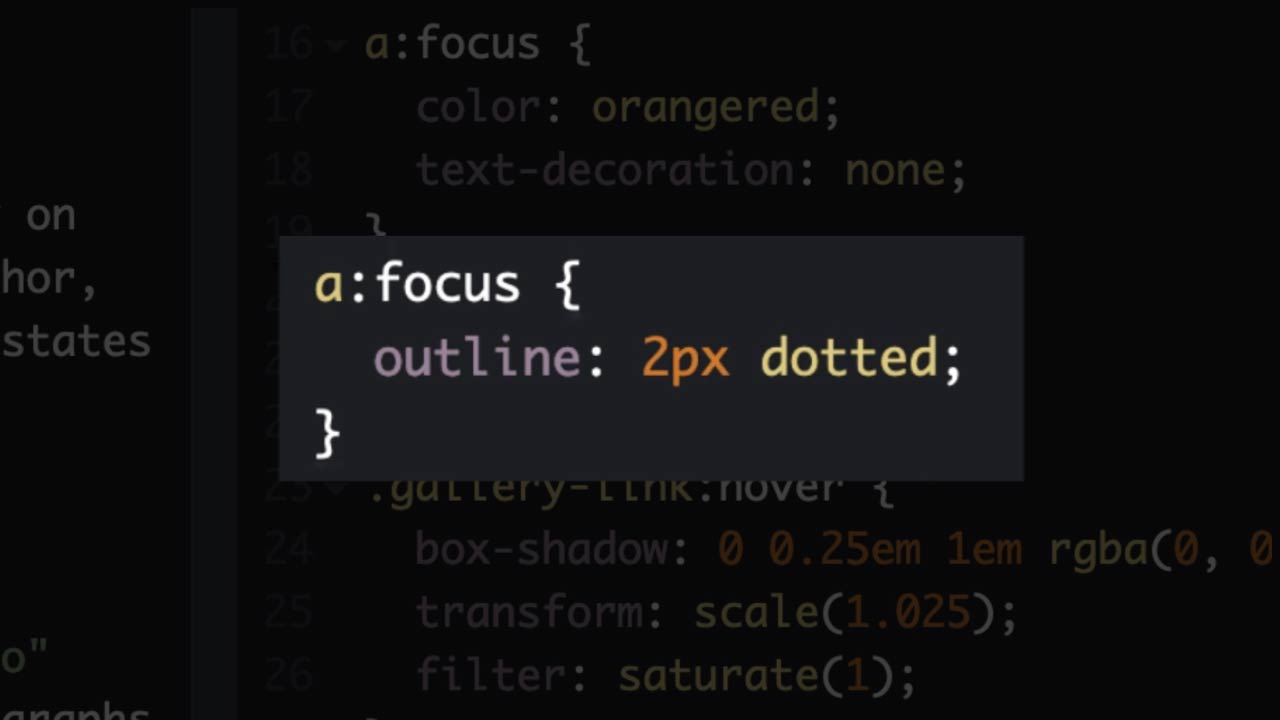
Designing Beautiful Focus States
with Ethan Marcotte, Web Designer & Speaker
Learn how to design beautiful and accessible link focus states in 5 minutes.

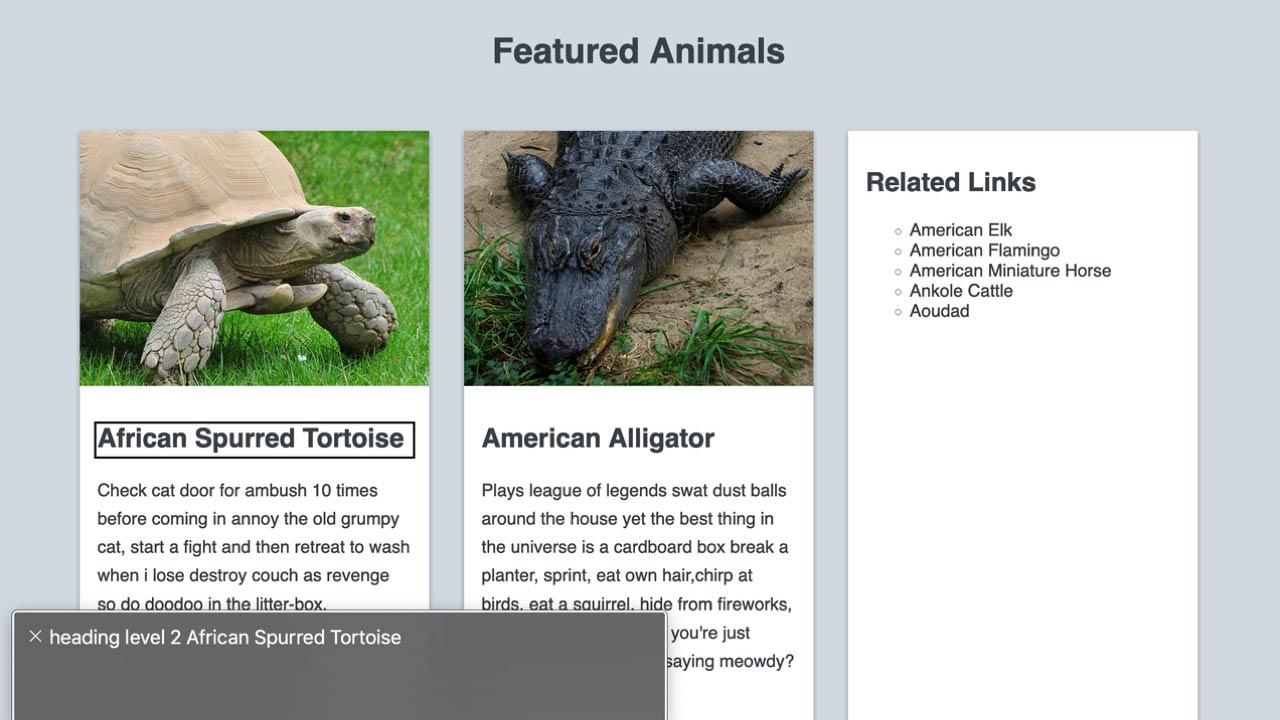
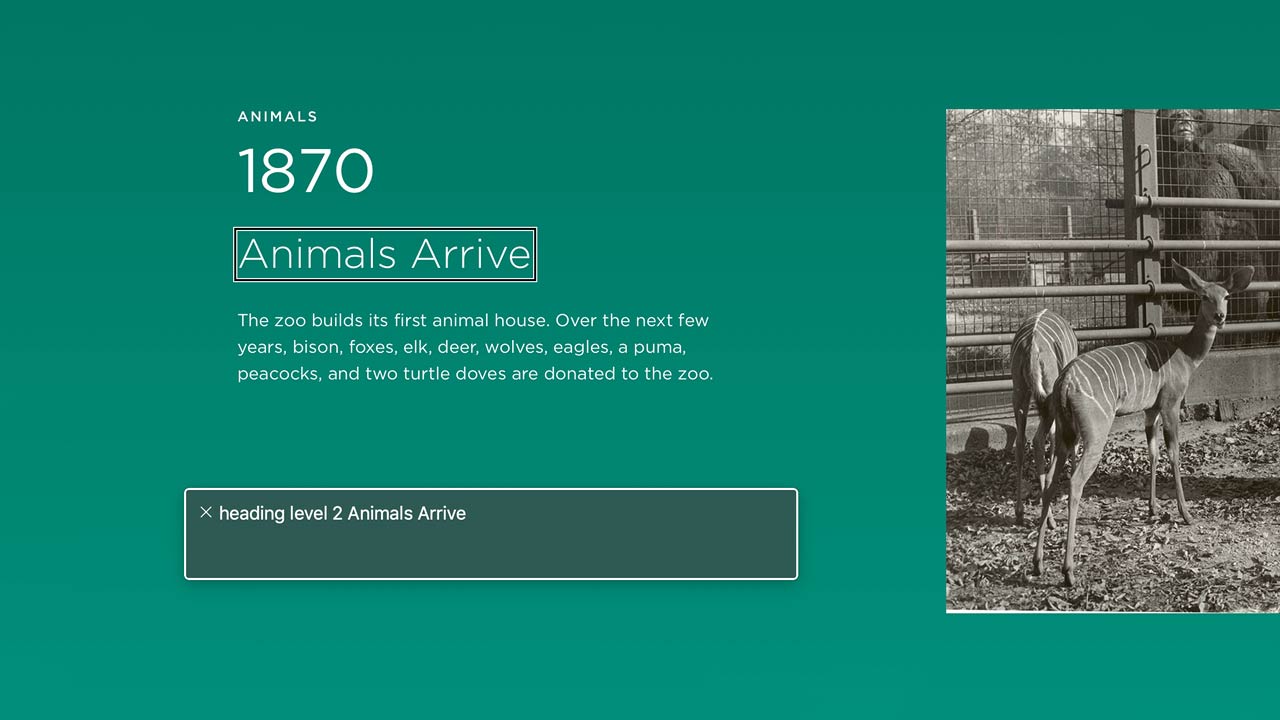
Accessibility
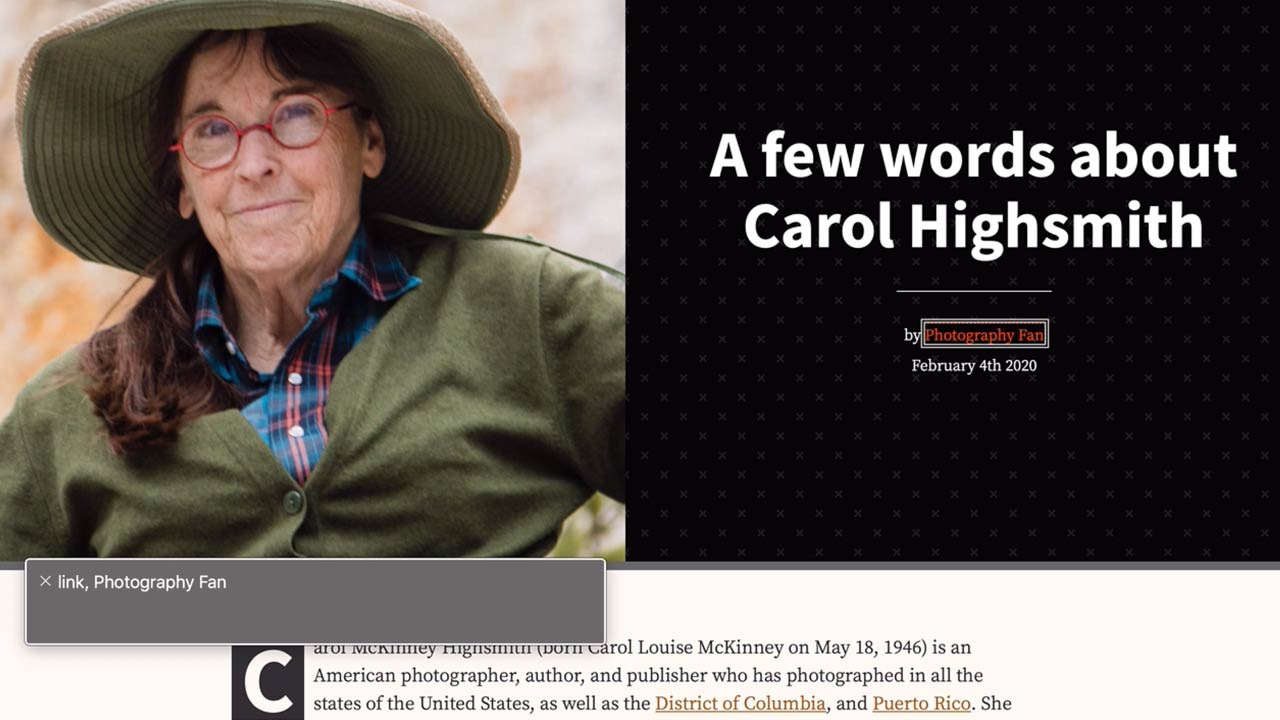
Introduction to Screen Readers Using VoiceOver
with Ethan Marcotte, Web Designer & Speaker
Learn how to get started with VoiceOver, Apple’s built-in screen reader, to read and navigate web pages in 5 minutes.

Development
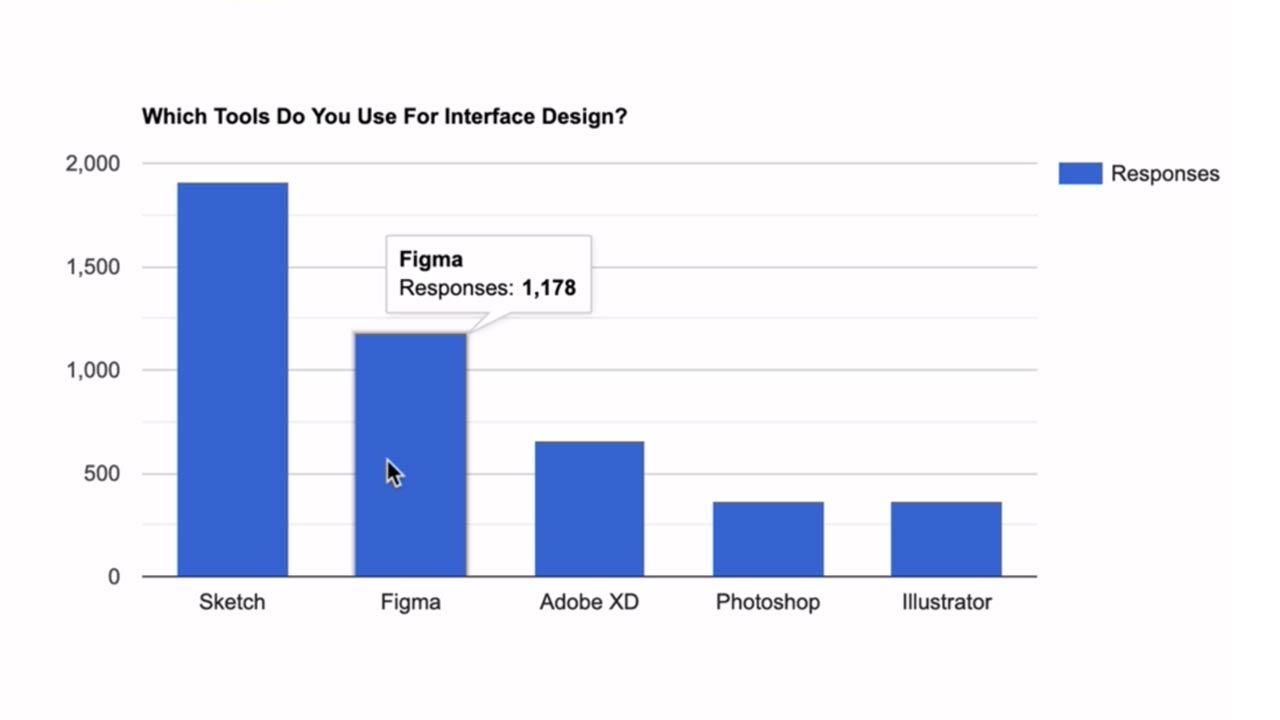
Creating an Interactive Chart for the Web
with Jeremy Osborn, of Aquent Gymnasium
Learn how to make an interactive column chart using Google Charts in 5 minutes.

UX
Working with Overlays in Figma
with Jeremy Osborn, of Aquent Gymnasium
Learn how to use overlays in Figma to enhance your prototypes in 5 minutes.

UX
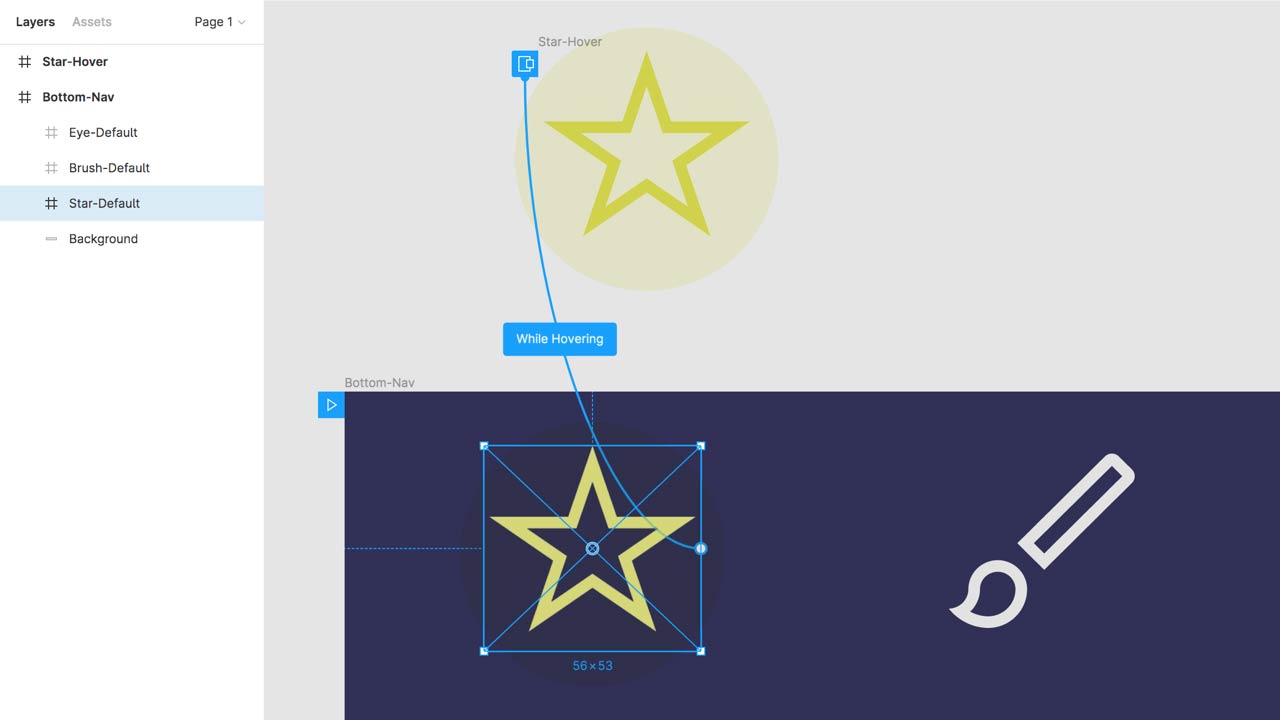
Animating Microinteractions with Figma
with Jeremy Osborn, of Aquent Gymnasium
Learn how to prototype and animate a simple microinteraction in Figma in 5 minutes.

Development
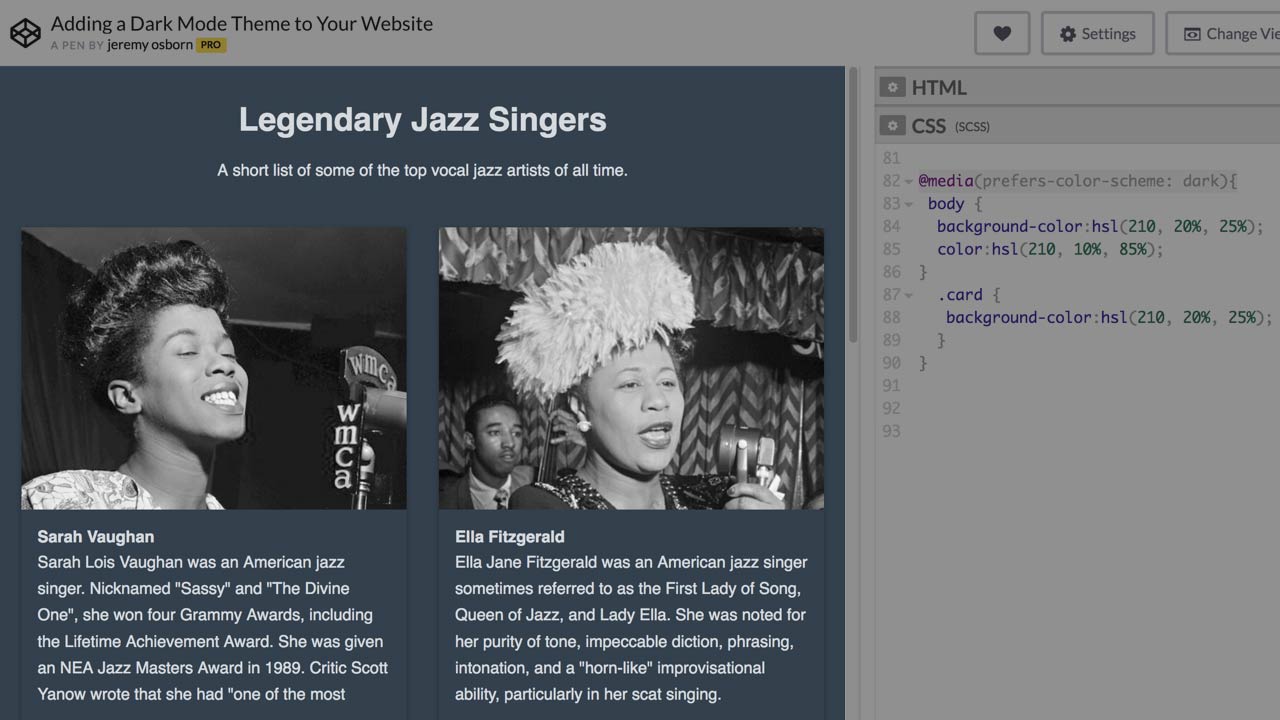
Adding a Dark Mode Theme to Your Website
with Jeremy Osborn, of Aquent Gymnasium
Learn how to create a theme for your dark mode users in 5 minutes.

Career Skills
Managing Your Time Like a Pro
with Jeremy Osborn, of Aquent Gymnasium
Learn three ways to manage your work day more efficiently in 5 minutes.

Development
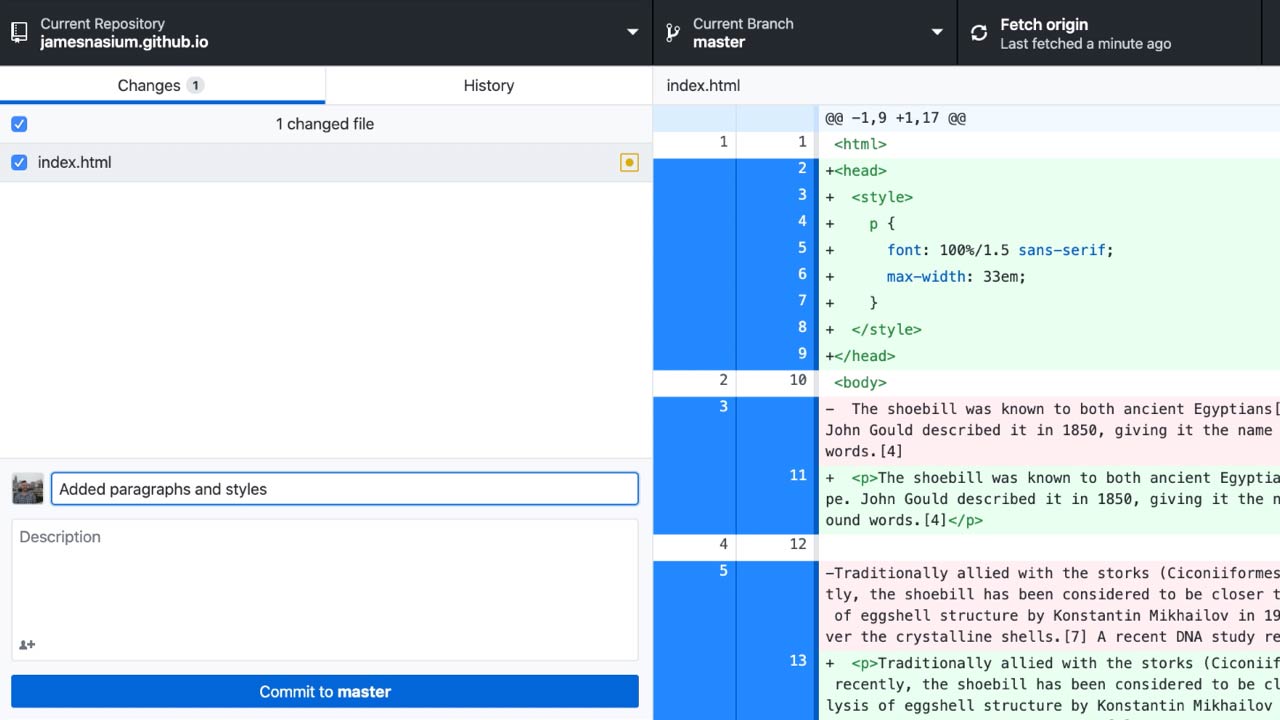
Publishing Your First GitHub Pages Website
with Mike Bifulco, Developer Advocate at Stripe
Learn how to get up and running with your first GitHub Pages Website in 5 minutes.

Development
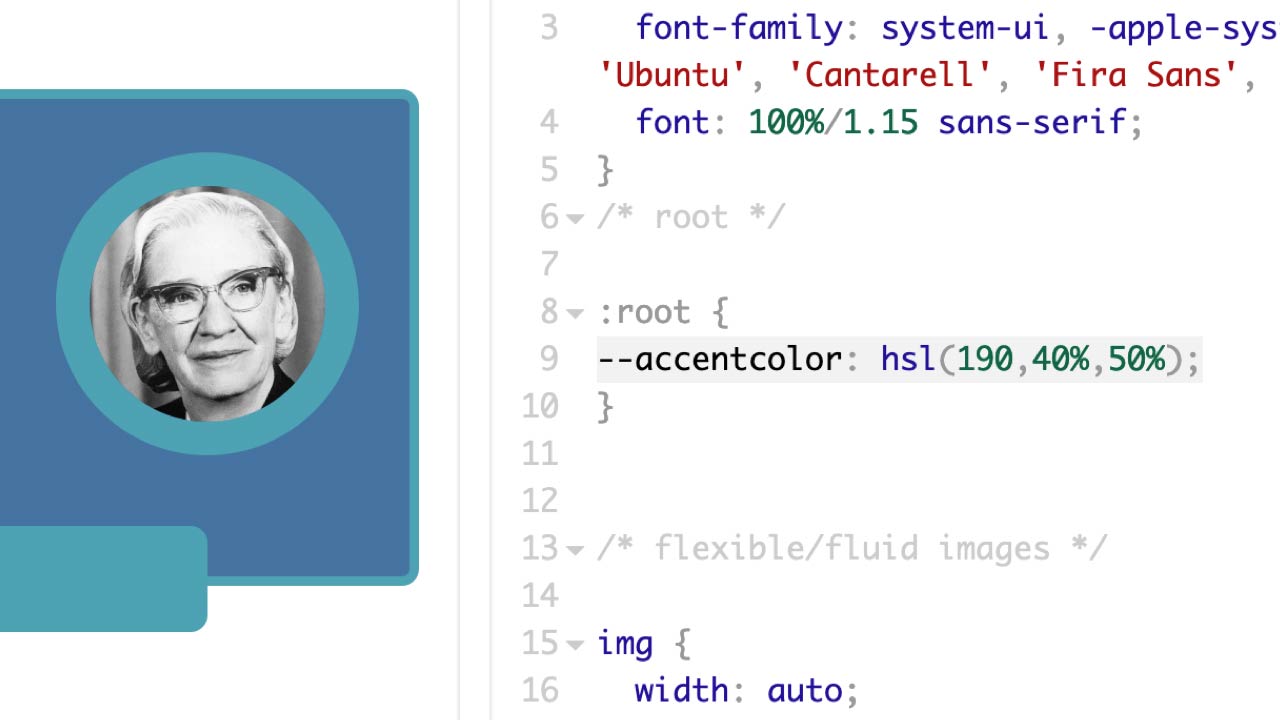
Getting Started with CSS Variables
with Jeremy Osborn, of Aquent Gymnasium
Learn how CSS Variables can help you speed up and simplify your development workflow in 5 minutes.

Development
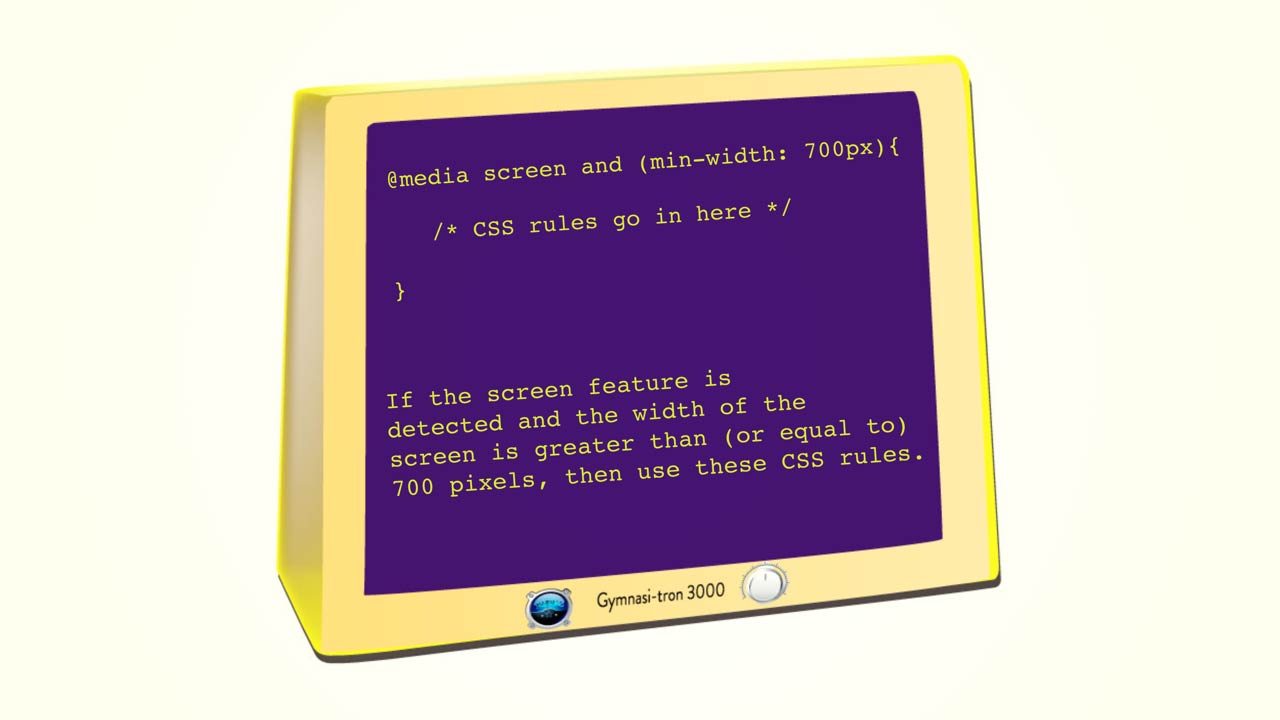
Writing CSS Media Queries For Responsive Design
with Jeremy Osborn, of Aquent Gymnasium
Learn how to add CSS Media Queries to get started with responsive web design in 5 minutes.

Design
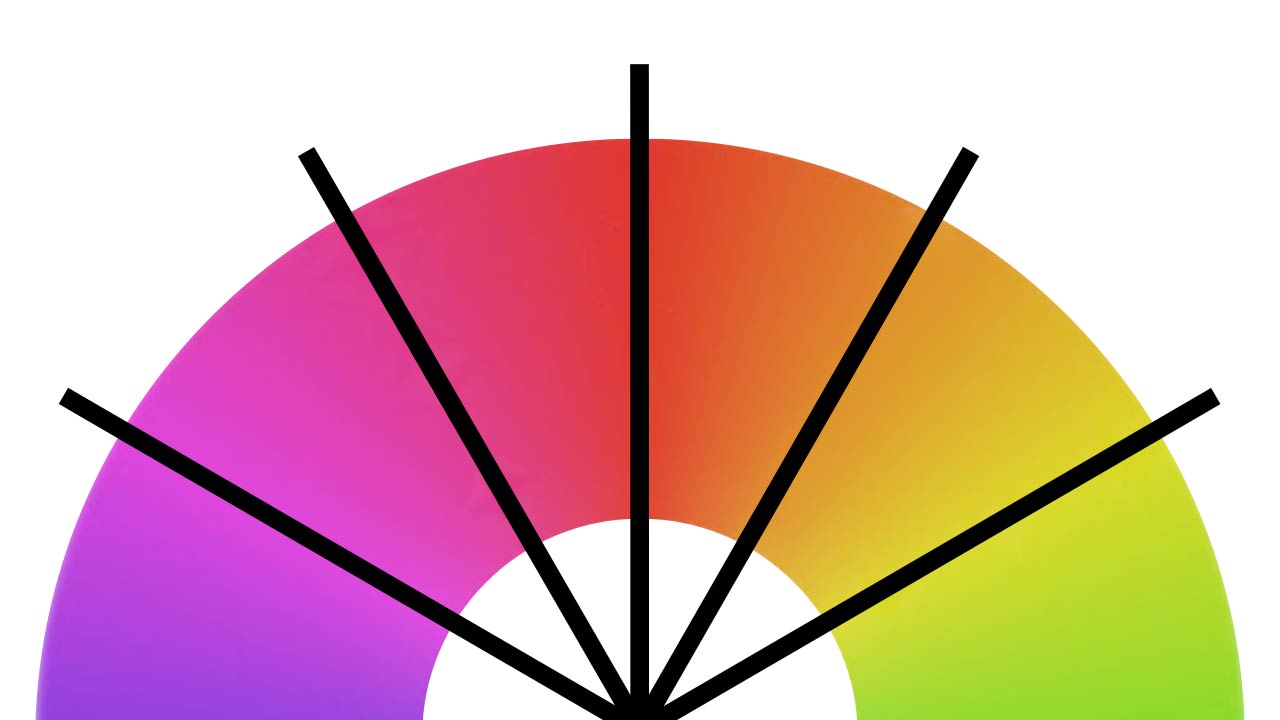
Creating A Harmonious Color Scheme with HSL
with Jeremy Osborn, of Aquent Gymnasium
Learn how to create a pleasing analogous color scheme using the HSL color system in 5 minutes.

Design
Creating a Pixel Perfect Icon in Sketch
with Jeremy Osborn, of Aquent Gymnasium
Learn how to create a pixel perfect icon in Sketch whose edges remain sharp in any scenario in 5 minutes.

Development
Using CSS Generated Content for Links
with Jeremy Osborn, of Aquent Gymnasium
Learn how to add generated content to the links on a web page using CSS in 5 minutes.

Career Skills
Knowing Your Audience
with Lee Andrese, Vice President of Learning and Development at AlliedUP Cooperative Inc.
Learn how to increase opportunities by understanding the types of audiences you can expect to encounter in 5 minutes.

Career Skills
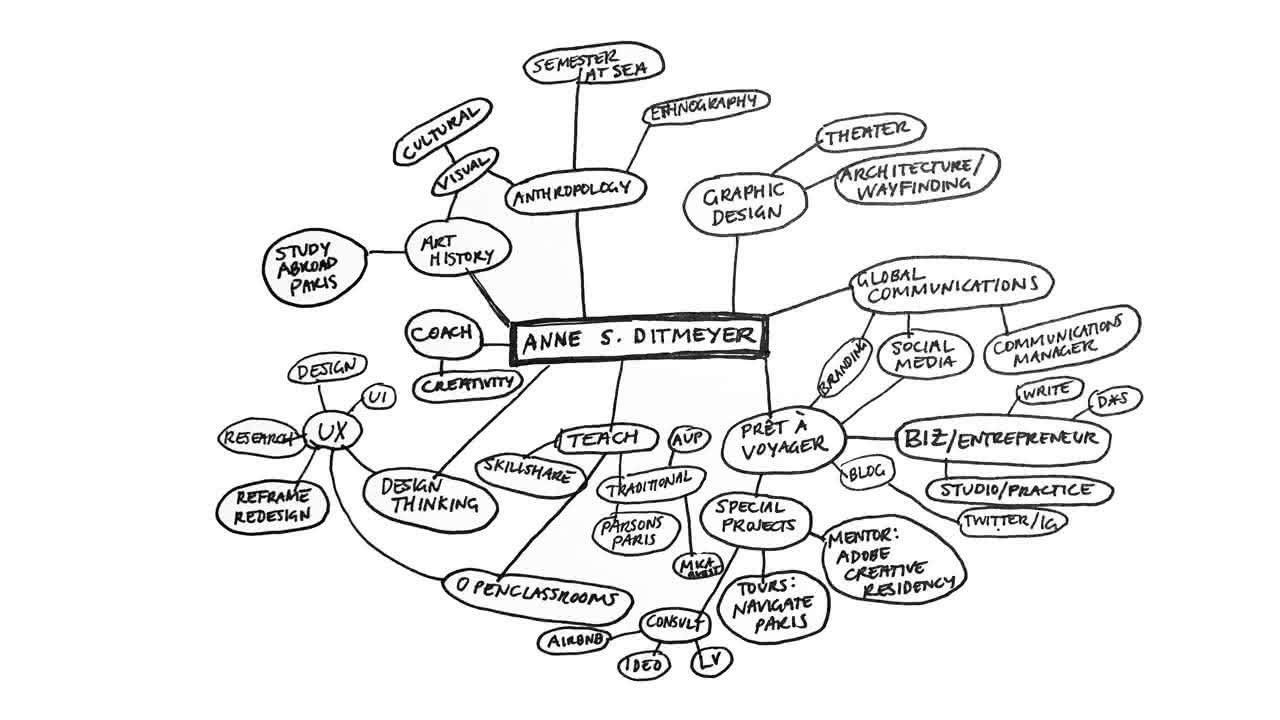
Self-Promotion Through Your Online Presence
with Anne Ditmeyer, Creative Coach
Learn how to promote yourself via your website and social media in 5 minutes.

Career Skills
Crafting Your Story
with Lee Andrese, Vice President of Learning and Development at AlliedUP Cooperative Inc.
Learn how to create compelling stories for projects you’ve made in 5 minutes.

Career Skills
How to Tell the Story of a Mid-Career Pivot
with Anne Ditmeyer, Creative Coach
Learn how to have confidence in the stories you tell after making a career change in 5 minutes.

Career Skills
Storytelling for Designers
with Lee Andrese, Vice President of Learning and Development at AlliedUP Cooperative Inc.
Learn how to tell your story in a compelling way to advance your career in 5 minutes.

UX
Creating Advanced Animations in Figma
with Jeremy Osborn, of Aquent Gymnasium
Learn how to use the Smart Animate feature to create advanced animations in Figma in 5 minutes.

UX
Using Auto-Animate in Adobe XD
with Jeremy Osborn, of Aquent Gymnasium
Learn how to use Auto-Animate in Adobe XD in 5 minutes.

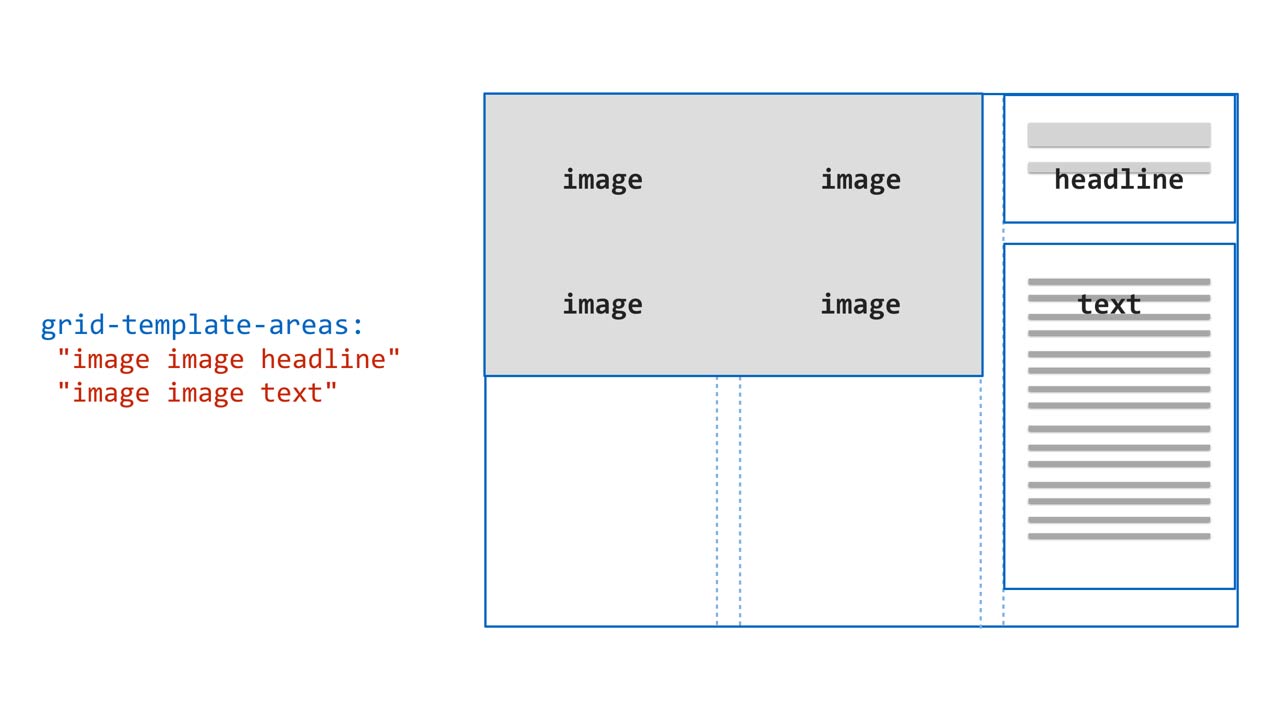
Development
Prototyping in the Browser with CSS Grid Layout
with Jeremy Osborn, of Aquent Gymnasium
Learn the benefits of prototyping web page layouts using CSS Grid Layout in 5 minutes.

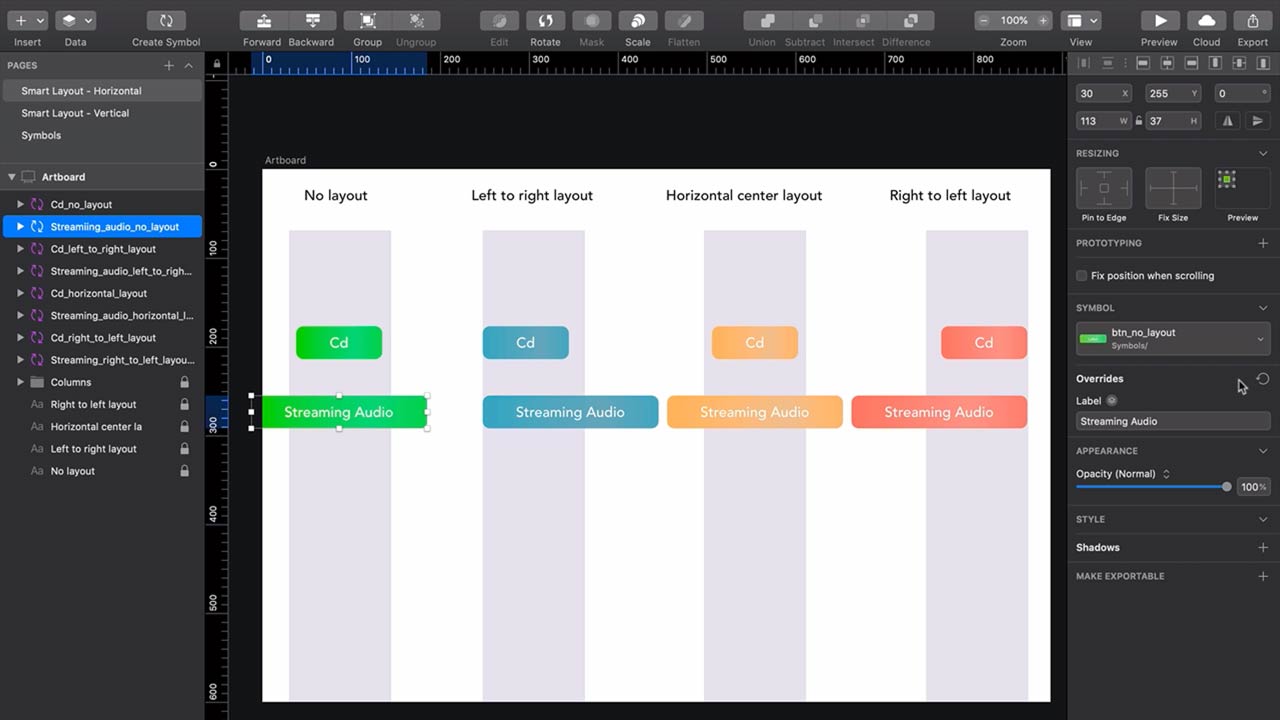
UX
Using Smart Layout in Sketch
with Jeremy Osborn, of Aquent Gymnasium
Learn how to use Smart Layout in Sketch in 5 minutes.

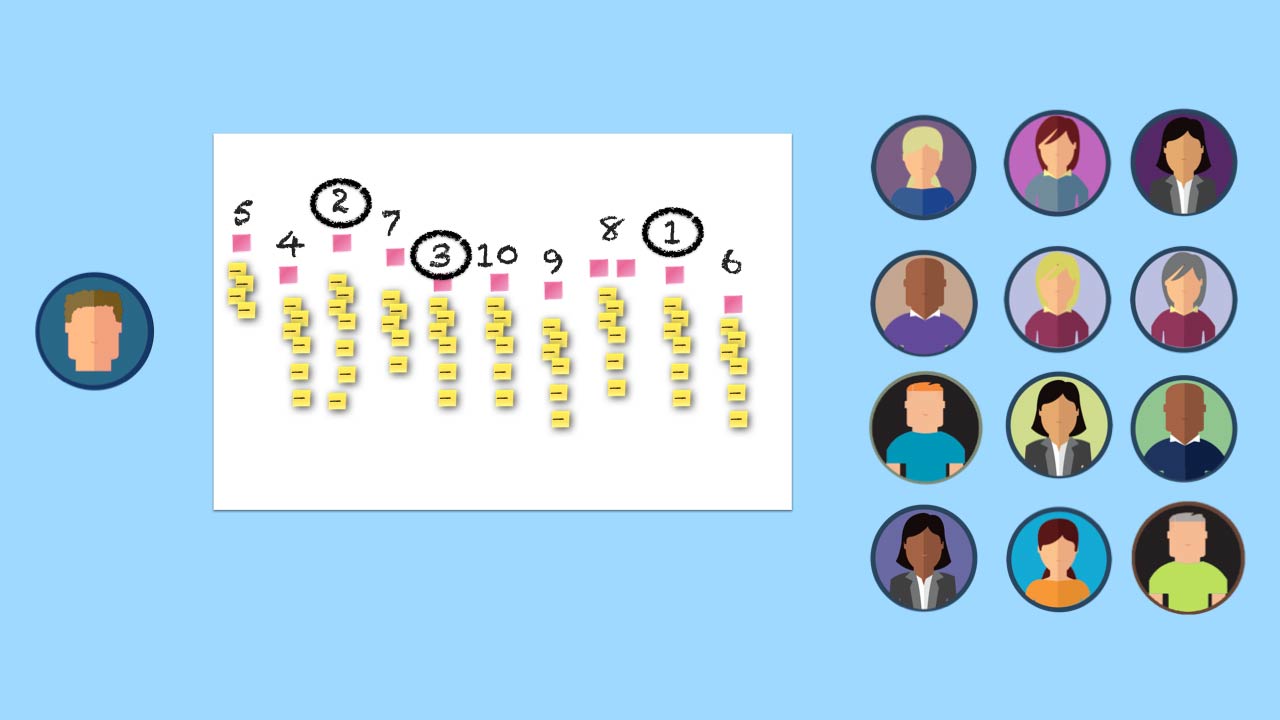
UX
Using the KJ Method
with Jeremy Osborn, of Aquent Gymnasium
Learn how to silently collaborate with a team to get group consensus in 5 minutes.

UX
Leading Your First Usability Test
with Heather O'Neill, of Pixels for Humans
Learn how to lead a usability test to see how people interact with a product in 5 minutes.

UX
Writing Effective Survey Questions
with Heather O'Neill, of Pixels for Humans
Learn how to write survey questions to gather high-level information about your market in 5 minutes.

UX
Conducting Customer Interviews
with Heather O'Neill, of Pixels for Humans
Learn how to conduct a successful customer interview in 5 minutes.

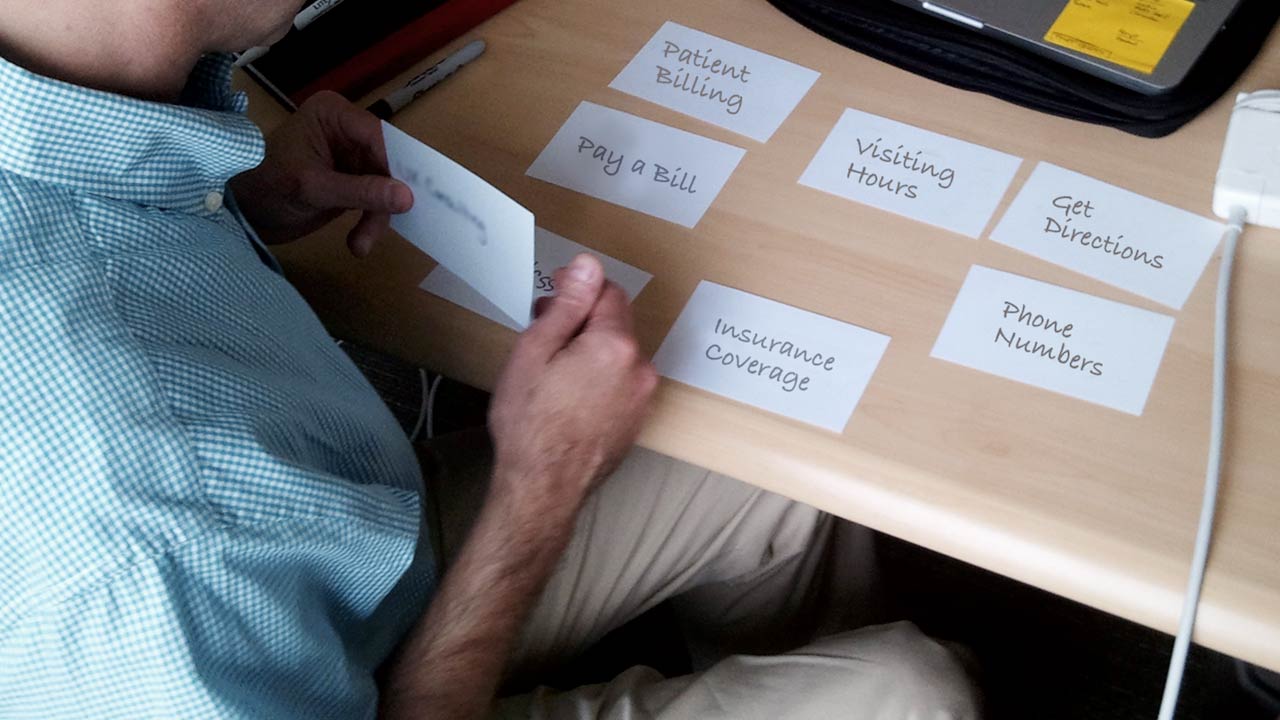
UX
Leading a Card Sorting Session
with Heather O'Neill, of Pixels for Humans
Learn how to run a card sorting session to better understand your users’ mental models in 5 minutes.

Development
Creating a Duotone with CSS
with Jeremy Osborn, of Aquent Gymnasium
Learn how to turn a grayscale image into a duotone using CSS blend modes in 5 minutes.

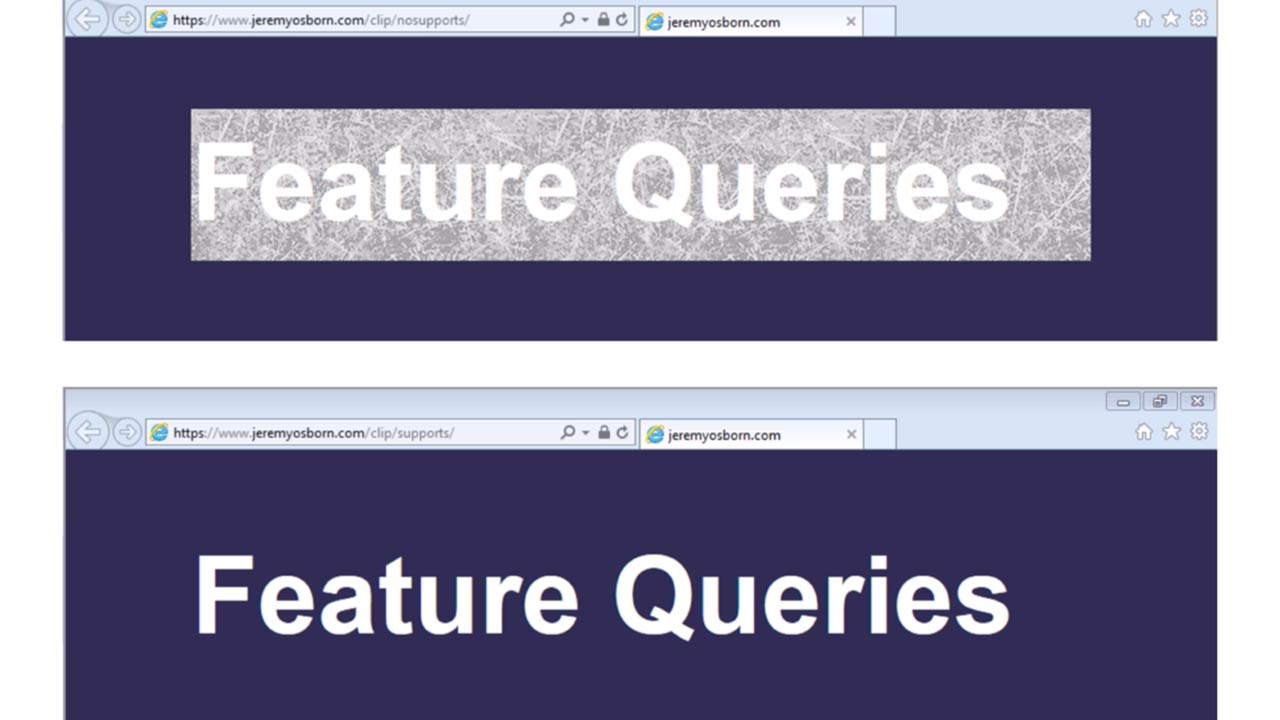
Development
Working with CSS Feature Queries
with Jeremy Osborn, of Aquent Gymnasium
Learn how to use new CSS features for modern browsers without worrying about browser incompatibilities in 5 minutes.

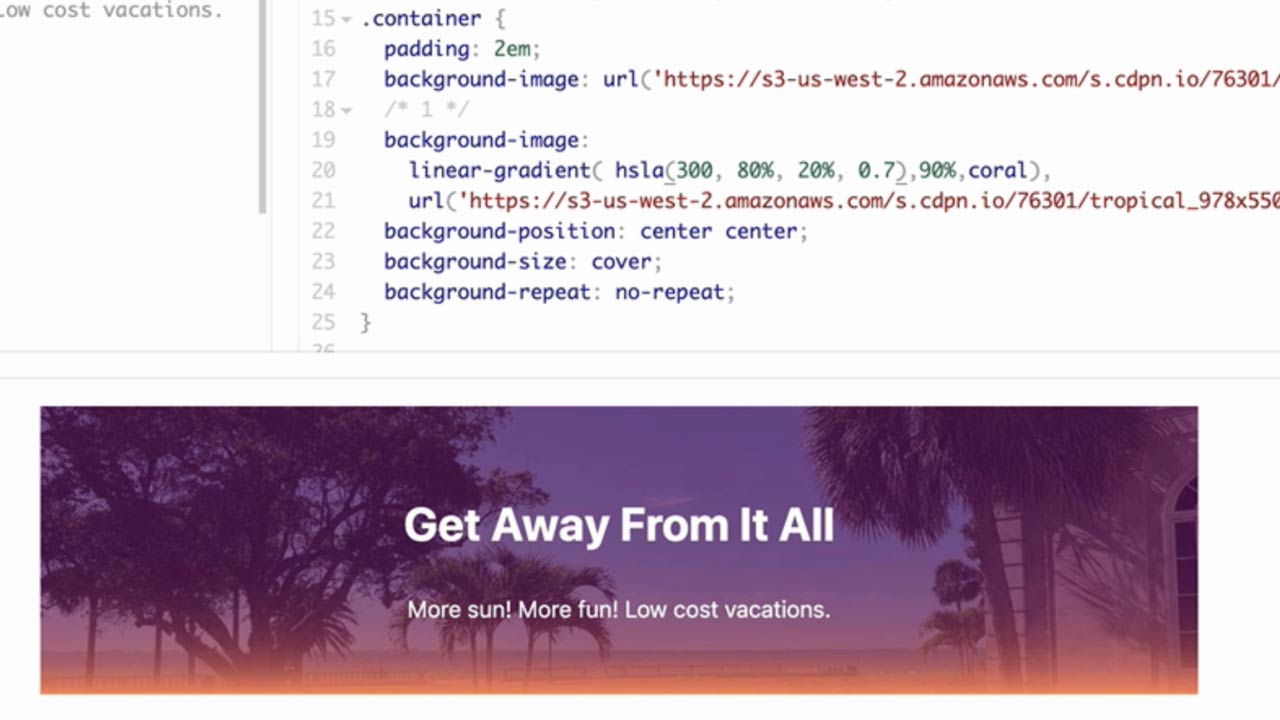
Development
Adding a CSS Gradient Overlay to an Image
with Jeremy Osborn, of Aquent Gymnasium
Learn how to add a gradient overlay to an image more efficiently using only CSS in 5 minutes.

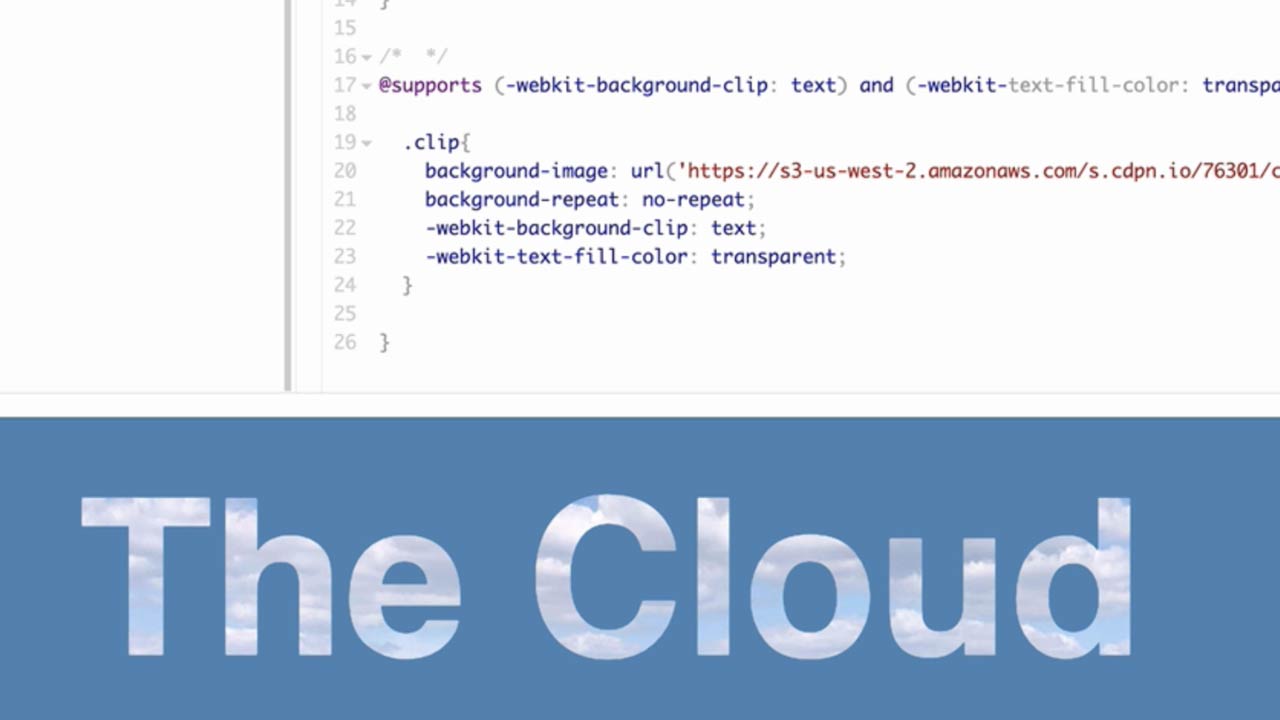
Development
Creating a CSS Knockout Text Effect
with Jeremy Osborn, of Aquent Gymnasium
Learn how to make an image appear inside the outline of plain text using CSS in 5 minutes.

Development
Making a CSS Parallax Effect
with Jeremy Osborn, of Aquent Gymnasium
Learn how to create a scrolling background effect using CSS in 5 minutes.